Projet convertisseur wip update 1

Je vous parlais dernièrement de la remise sur le tapis du projet convertisseur de relevés bancaires pour comptable. Ayant été relancé mainte et mainte fois sur ce besoin, j'ai décidé d'en faire un outil un peu plus pratique.
Rappel sur le concept du projet
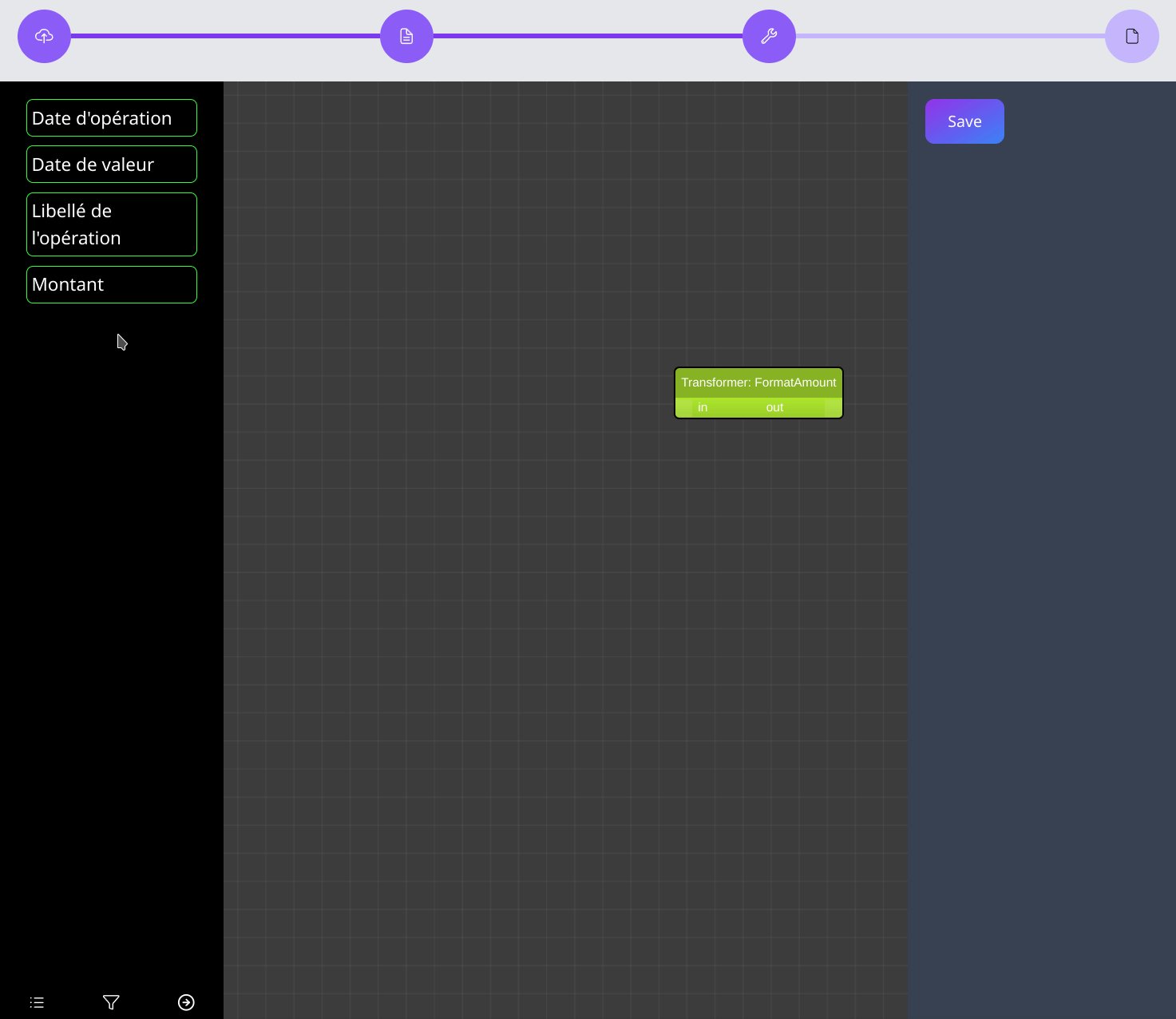
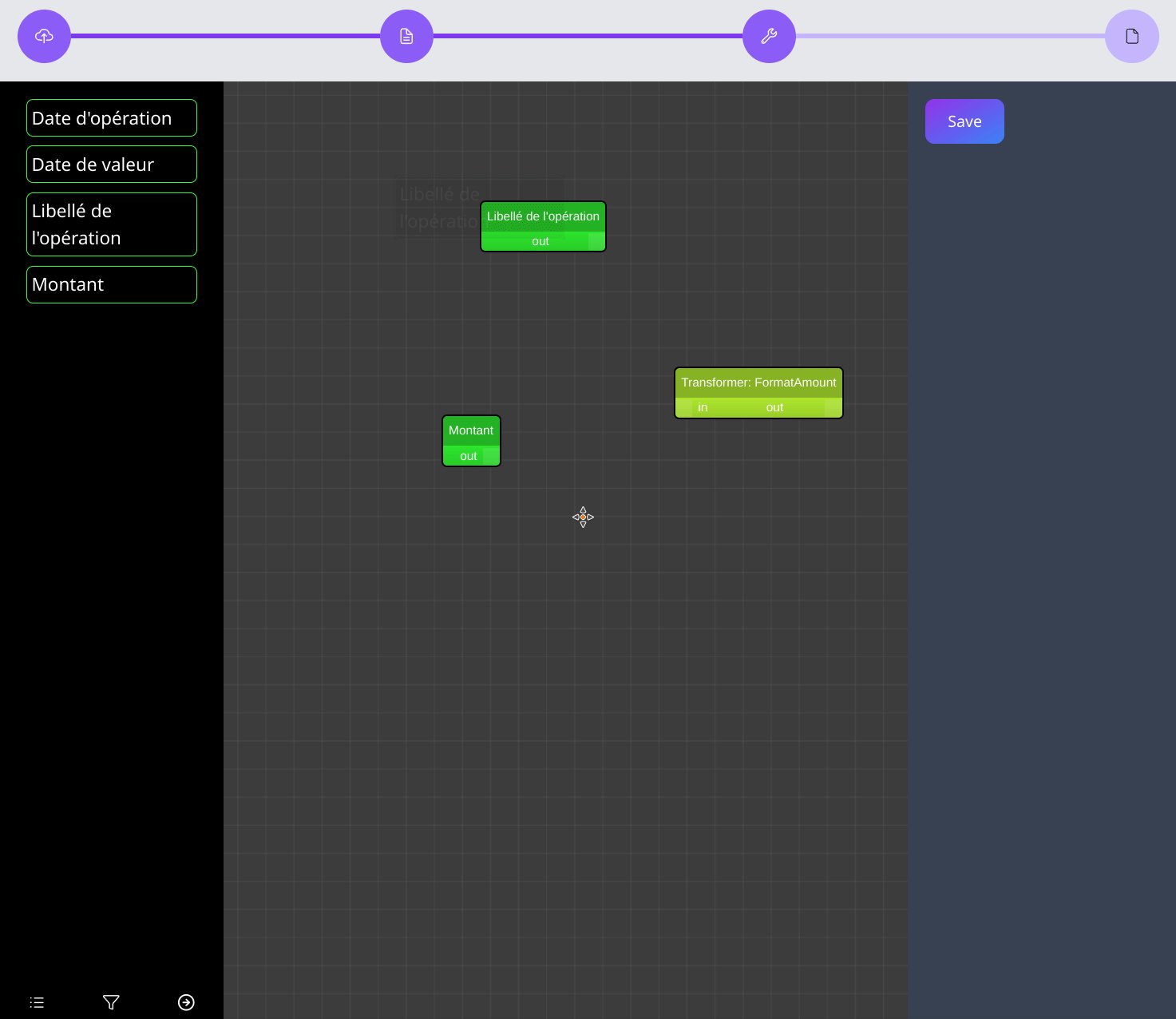
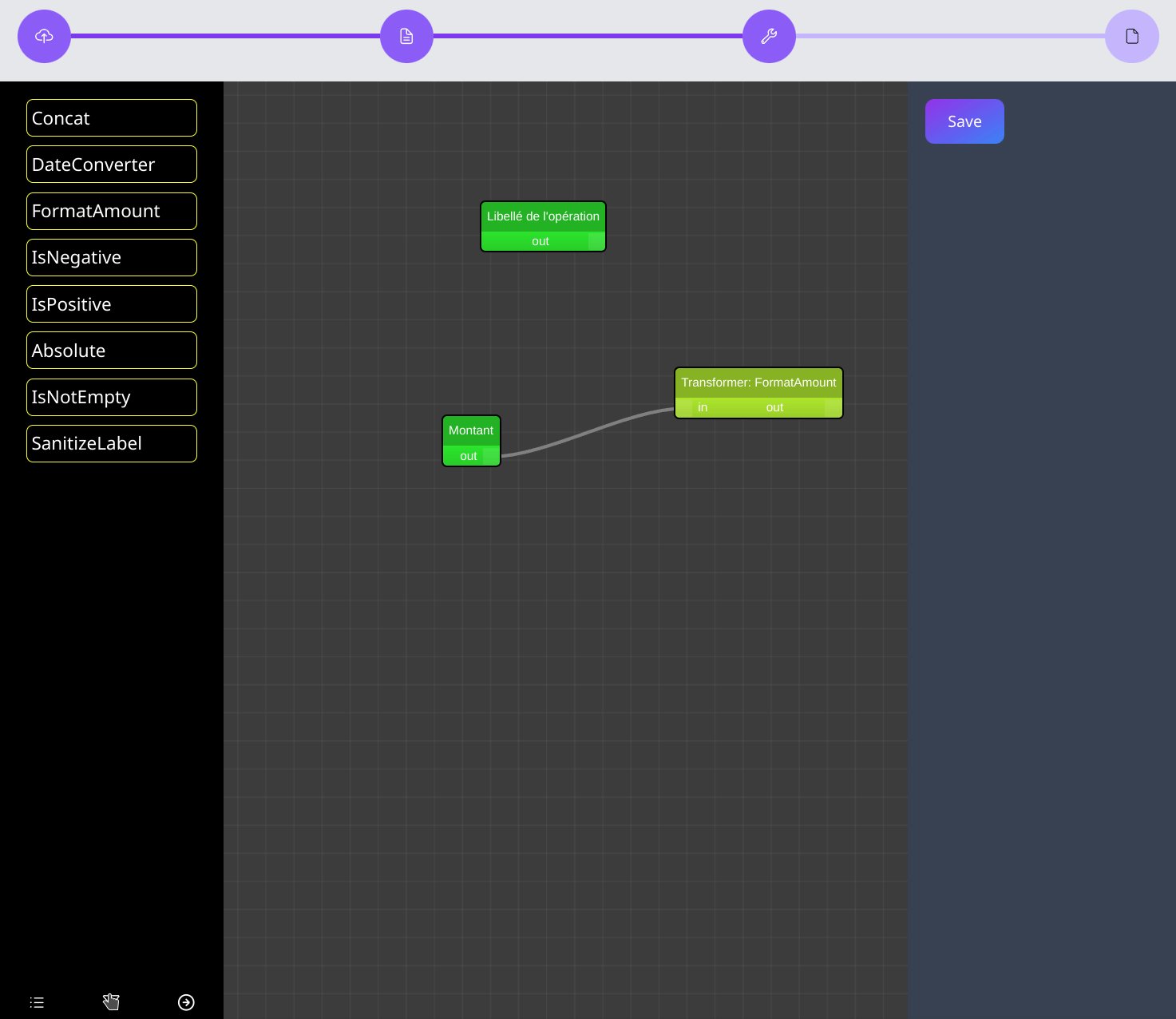
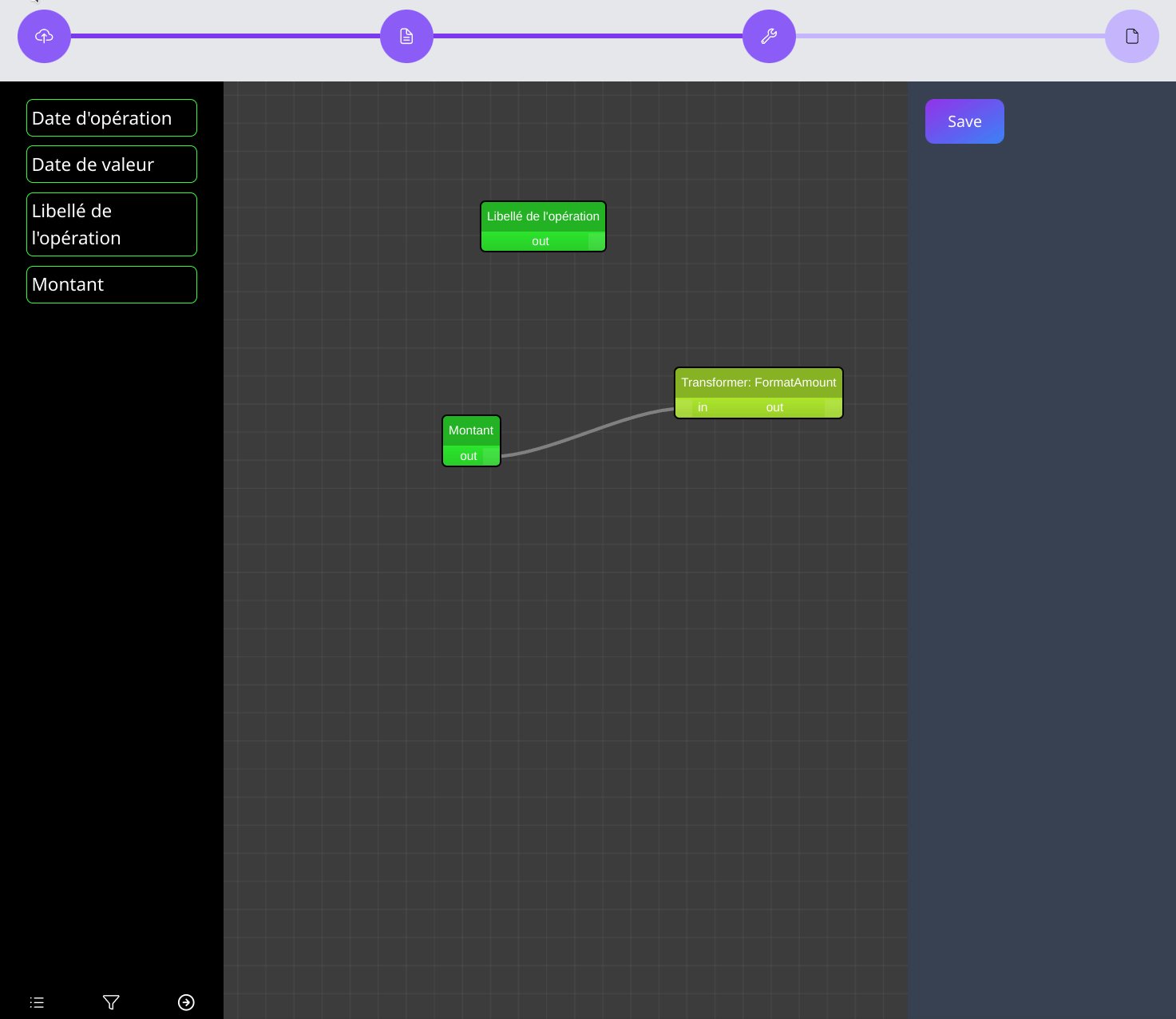
Je dois faire un builder de convertisseur en WYSIWYG c'est à dire que le comportement du programme se défini visuellement. Les utilisateurs seront donc en mesure de faire des modifications en fonction de leur besoin.
On va passer par une étape d'upload de fichier, puis on aura le choix entre un convertisseur existant que l'on a déjà créé, ou de le faire soi même via une interface Drag and Drop.
L'utilisateur verra alors une liste des colonnes détecté automatiquement depuis le fichier uploadé, et pourra lui même construire son rendu grâce à des outils affichés directement dans l'interface.
On construit un convertisseur qui sera focus sur une seule ligne du fichier, et l'exécution du projet va générer le fichier entièrement en bouclant ligne par ligne sur notre moteur de conversion.
Les outils utilisés
J'utilise pour cela des librairies tels que:
- beautiful-react-diagrams
- tailwind
- react-toastify
J'essaye d'aller le plus vite possible avec de l'existant afin de ne pas recréer la roue.
Le projet est fait en:
- Bun engine
- Next.js Typescript
- MongoDB
Les difficultés
J'ai déjà rencontré plusieurs difficultés à ce stade:
- Mettre en place la lecture de fichier CSV, EXCEL etc... ne fonctionne pas comme avec un Node.js standard, le fait d'être en module ES change énormement le comportement du code à la compilation. Il faut donc apprendre à faire de la configuration (du filesystem) notamment afin de ne pas avoir de bug à la compilation.
- Gérer le state avec une librairie de rendu temps réel n'est pas une mince affaire. On arrive rapidement à des conflits de render ou des render loop. Il faut donc apprendre à buffer les changements afin de dispatch un state qu'au moment opportun. Je ne suis pas encore 100% parfait sur ce point, mais j'ai suffisamment stabilisé le tout pour pouvoir avoir une savestate à toutes les actions clées depuis l'interface:

- Je dois encore gérer des parties dont je n'ai toujours pas designé le comportement, par exemple: mettre en place un hook après génération de la ligne qui lui même aura un flow custom.
Ce qu'il reste à faire
- Gérer la sauvegarde des convertisseurs
- Créer un worker de convertisseur et un système de queue
- Gérer des comptes utilisateurs
- Gérer des systèmes de licence
- Intégrer Stripe
- Faire une landing page
Voilà en gros de quoi m'occuper encore un moment, lorsque je vois la todo list... 😂 Mais pas de panique, il faut savoir s'organiser correctement et prendre le temps de construire quelque chose de robuste.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Projets

