Versus-db sur Next 15

Migration Next.js 15 : passage d'une architecture fragmentée à une approche monolithique pour Versus-DB. Découvrez les changements clés et les gains de performance significatifs obtenus.
Souvenez-vous, il y a quelques mois je sortais un projet : Versus-DB , qui est une encyclopédie des manipulations pour les jeux de baston. Initialement, j'avais sorti ce projet en 3 briques (sans compter la base de données):
- un serveur Nextjs 14
- un backend Typescript
- un serveur Temporal.io
Entre le front et le backend, j'ai mis en place un système d'encryption à la volée qui demande un décryptage côté front avec des clés spécifiques. Cela permet de ne pas exposer l'API.
Mais étant donné que je fais la maintenance seul, ce découpage est lourd à mettre à niveau. J'ai donc opté pour une approche monolithique afin de me faciliter la vie.
Next 15
J'ai basculé sur Next 15, donc, voici la nouvelle architecture:
- Un serveur Next.js 15
- Un serveur Temporal.io
Et pour répondre à la question, quels sont les principaux changements ? Sachez que dans mon cas ils concernent essentiellement 2 points :
- Les routes params sont maintenant asynchrones (api ou page)
- Les cookies sont également asynchrones
Routes params
type GetUserParams = {
params: Promise<{
userId: string
}>
}
export async function POST(req: NextRequest, { params }: GetUserParams) {
try {
const { userId } = await params
...
Comme on peut le voir, les params sont asynchrones et pour les récupérer il faut faire un await.
Donc si vous avez des routes params donc les dossiers comme ceci: /resource/[id]/route.ts, vous serez dans l'obligation de réécrire un peu de code.
Cookies
import { cookies } from "next/headers"
export default async function MyPage() {
const cookieStore = await cookies()
const cookieConsent = cookieStore.get("cookieConsent")
...
Dans le cas contraire votre variable renverra une Promise et vous n'aurez aucun moyen de faire un .get() dessus.
Quels sont les résultats
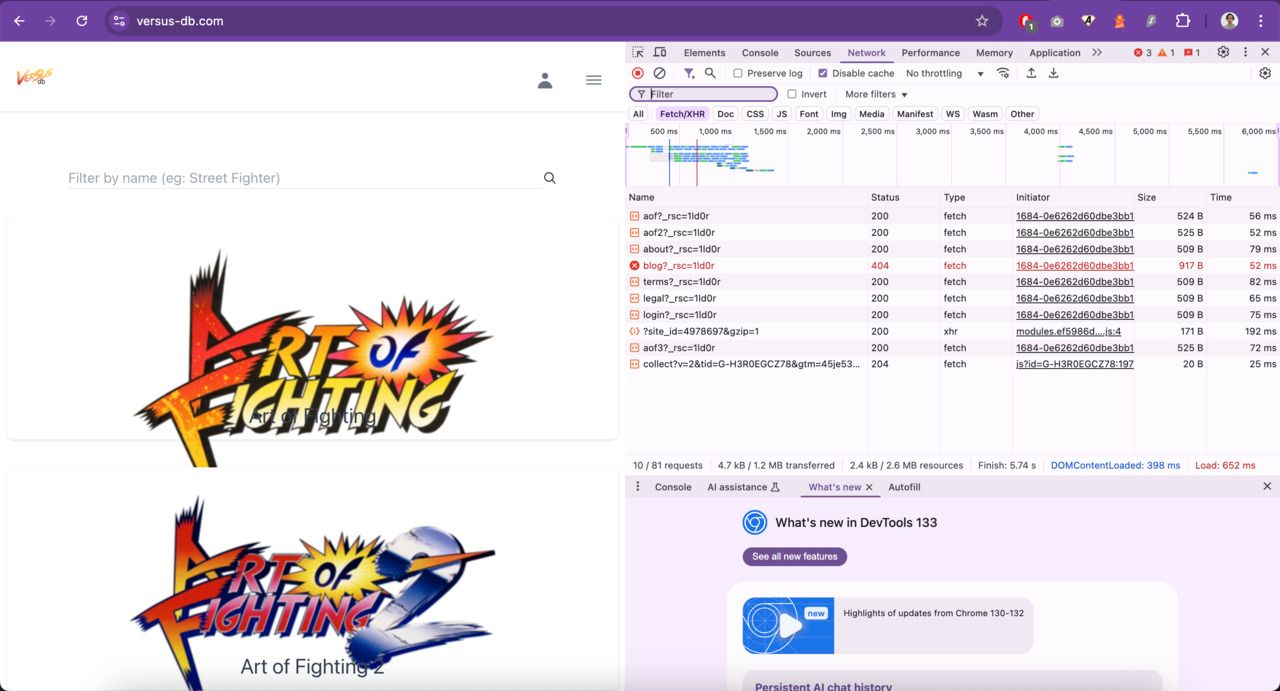
Moins de briques signifie moins de communication donc moins de latence. Le DOMContentLoad a été drastiquement réduit:

Donc, un gain de perf non négligeable pour le projet qui gagne énormément en stabilité par la même occasion. J'ai aussi fait quelques optimisations sur le rendu static de certaines pages.
Je suis très satisfait de cette migration. Finalement elle est peu coûteuse et ramène beaucoup de performance, je pense un coefficient de 2 par rapport à avant.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Projets