Mon tout dernier projet Next.js

Je vais vous parler d'un projet, que j'ai sorti il y a peu de temps. Il s'agit d'un vieux projet que je traînais dans mon sac à dos depuis des années. On va parler jeux-vidéos, parfois arcade, parfois console mais plus précisément, on va parler de jeux de combat. Et aussi de Next.js, de Typescript, Node et Temporal.
L'idée du projet
On a souvent des idées pour solutionner un problème que l'on rencontre dans nos vies. Le mien est simple:
Il m'arrive de faire une partie de jeu rétro, les jeux que j'aimais beaucoup dans mon enfance. J'ai passé tout le collège/lycée entre les salles d'arcades près de l'école et le cybercafé du coin.
Le problème, c'est que je ne joue plus très souvent, c'est plutôt par phases, et quand j'y reviens, j'ai complètement oublié comment réaliser les techniques du jeu. Car oui, chaque jeu a ses propres personnages, et chaque personnages a ses propres techniques.
D'ailleurs, très souvent, un jeu étant réalisé par un éditeur en particulier, implique un style spécifique dans la maniabilité du jeu. Et si on commence à faire toutes les combinaisons possibles : éditeur > jeu > personnage et enfin technique, on a de quoi s'y perdre.
Je veux créer une sorte de manuel en ligne qui va regrouper toutes les manipulations permettant d'effectuer les techniques de jeu. Et je ne demande rien en retour, pas de formule payante, rien ! Je veux juste une application qui règle ce problème et qui serait utile au plus grand nombre.
La réalisation de l'idée
Un premier abandon
Afin d'exécuter le projet qui me permettra de résoudre mon problème, je décide de créer une application mobile en 2017.
La première étape consiste à rassembler le maximum d'informations, et vous réalisez bien que si l'on multiplie toutes les possibilités que j'ai cité plus haut, et qu'en plus il faut aller chercher cela sur internet. C'est pareil, on s'y perd...
Non seulement, peu de sites respectent une convention que l'on fini part intégrer à force d'utilisation, de même, peu de sites sont responsives. Il faut donc, toujours être sur un ordinateur pour les consulter. En sachant que quand on joue, on est parfois loin de son ordinateur.
J'ai rapidement été découragé par la lourdeur de la tâche. Il y avait bien trop de chose à faire avant même de pouvoir se lancer dans la réalisation du projet. Rassembler autant d'informations me semblait au dessus de mes forces.
Une seconde tentative
J'ai tout de même gardé l'idée dans un coin de ma tête. J'ai continuer à rassembler des informations de temps à autre quand je le pouvais. Mais sans pour autant avoir envie de relancer le projet.
A un moment, vers 2019-2020, je devais me rendre à l'évidence, j'avais déjà rassemblé une soixantaine de jeux. Je pouvais déjà commencer une ébauche d'application afin de voir ce qu'il était possible de faire.
J'ai décidé de partir sur Ionic React. Il s'agissait des premières versions de React sur le framework Ionic, permettant de réaliser des applications mobiles depuis une application Web (grâce à Apache Cordova).
Cette fois-ci, j'ai fini par boucler ma plateforme: une liste de jeux était consultable directement depuis le téléphone avec 60 manuels de jeux en poche.
Pour le backend, j'étais parti sur du Serverless Framwork, hébergé sur AWS en utilisant un combo: API Gateway, Lambda, RDS PostgreSQL.
J'étais content de moi, et je décidais de le poster aussitôt sur les stores mobiles.
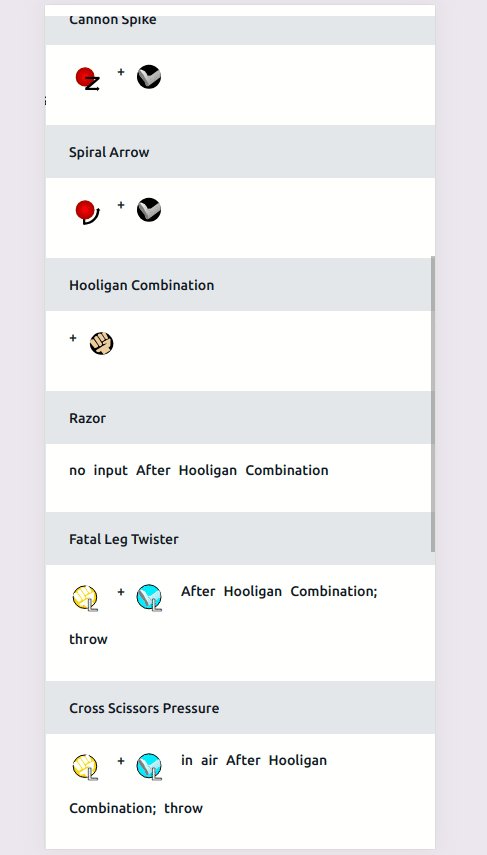
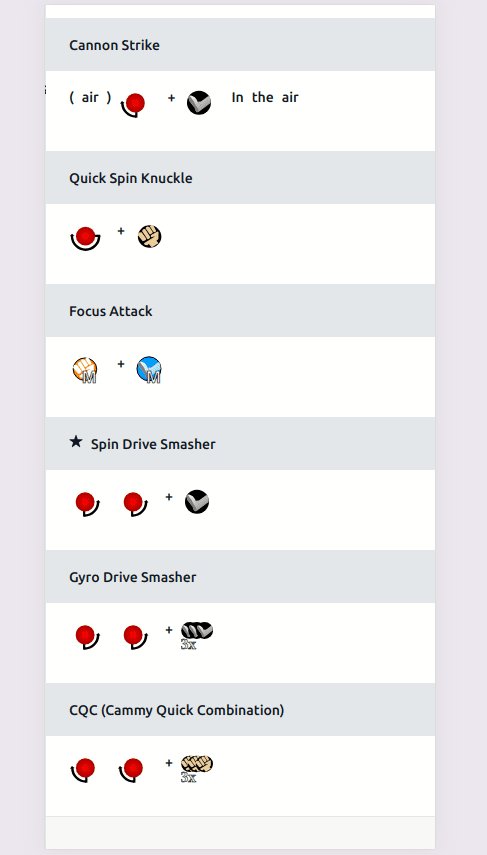
A l'époque, ça ressemblait à ça:
Mais j'ai rapidement déchanté... Alors que je n'avais eu aucun problème pour soumettre mon projet sur Google, chez Apple, ce n'était pas la même histoire.
Le service d'approbation des apps m'a cassé les pieds sur plusieurs échanges. Ils ne voulaient pas publier l'application pour la raison suivante: "Manque de fonctionnalités".
Je me tuais à leur dire:
C'est une encyclopédie ! Tu veux quoi d'autre comme fonctionnalité pour une encyclopédie ? Te faire livrer des suhis ?
Bref, je pense toujours que ce sont des crétins finis, mais bon... ce n'est pas le débat. Quoique peut être que cette mésaventure a créé chez moi une allergie totale aux produits Apple. J'ai bazardé mon Mac, vendu mon iPhone sur Backmarket, et je ne veux plus entendre parler d'eux. Manque de peau, mon outil de travail fourni par le client, est un Mac 😂. On fera avec, mais dès que je termine mes heures, je suis le plus heureux des geeks en repassant sur mon Linux. 🐧
Après avoir passé encore une fois, des années à récolter les données, des semaines à réaliser ce premier jet en dehors de mes heures de travail. C'était trop ! J'étais découragé, réduire à néant des efforts pour de telles futilités et un jugement inapproprié d'une personne qui n'est pas du tout la cible de cet outil. J'ai de nouveau abandonné.
Je n'abandonne jamais vraiment
Dernièrement, je ne vais pas vous le cacher, j'ai bouclé de gros projets professionnels et personnels, j'avais besoin de souffler un peu. De réaliser quelque chose de nouveau pour moi et pas pour un client ou pour mon apprentissage. Quoique pour l'apprentissage, on peut toujours joindre l'utile à l'agréable.
Je me suis laissé tenté par un essai de FlutterFlow, je voulais refaire mon application mobile, mais cette fois-ci, je ne voulais plus y passer des semaines, mais boucler tout cela en quelques jours.
Côté base de données, je n'ai jamais cessé de récolter des informations, ma base compte aujourd'hui plus d'une centaine de jeux. Après tout, on est en 2024, le temps file à toute vitesse et cela fait déjà 4 ans depuis la dernière tentative.
Alors que j'étais sur le point de m'y mettre, j'ai eu une discussion avec mon épouse. Je vous en parlais dans un article il y a peu de temps. Elle me poussait à partir sur une plateforme web, pour plusieurs raisons, il y a un recul des installations d'applications sur téléphone. De plus, si je veux m'affranchir de toute barrière inutile et non qualifiée, il faut que je sois seul à décider de ce que j'ai le droit de faire. Donc oui: UN SITE WEB !
Les technologies utilisés pour mon projet
Afin de rester sur le délai cours que je m'étais fixé, je voulais impérativement partir sur une techno que je maîtrise, du moins que je connais suffisamment pour sortir quelque chose.
Le choix est vite fait: Next.js, Typescript ! Pour la base, on ne va pas réinventer la roue, on va partir sur du MongoDB.
J'ai décidé de partir sur Next.js en App Router. Vous l'avez utilisé ? De mon côté c'est la première fois et je dois avouer que j'ai connu un début assez frustrant.
Plus de getServerSideProps, plus de getInitialProps, ce temps est révolu, maintenant, on fait des appels back non exposés depuis les pages elles mêmes. Tout ça avec de simples directives: "use server" ou "use client".
Incroyable !
Next.js fera lui même le travail d'exposer et de masquer une partie du code source, de manière intelligente en faisant des appels réguliers front/back afin de finir de synchroniser la page, en post chargement !
J'ai eu du mal à l'idée que je ne pouvais plus utiliser mes hooks en server side rendering, moi qui suis un aficionados des hooks. Mais avec une bonne organisation et un découpage des composants de manière à permettre à d'autres d'être en "use client" et utiliser des hooks, tout est ok !
Pour réaliser ce projet, j'ai:
- Utilisé la librairie que je vous présentais dernièrement concernant les routes d'API
- Mis en pratique, ce que je partage autour de Zod et React-Hook-Form concernant les validations de schéma
- Fais usage de débounce pour éviter un DDos
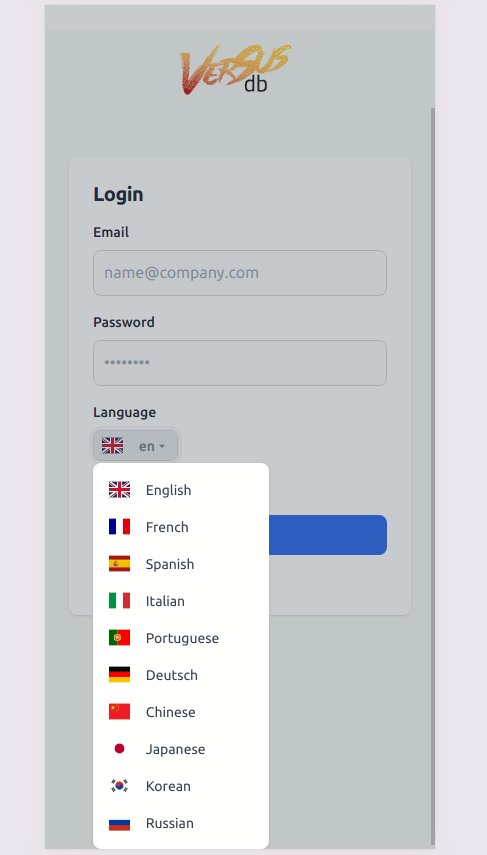
- Créé un moteur de traduction maison qui traduit à la volée, front/back, pour la SEO. Je n'en suis pas à mon coup d'essai car je l'avais déjà fait chez un client à l'époque, cette fois, j'ai pu optimiser tout cela en faisant des optimisations. D'ailleurs je vous invite à tester les langues asiatiques, ça donne un côté trop cool au rendu visuel !

- Effectué un gros travail de fond sur la couche d'encryption: j'ai mis en place un moteur maison d'encrypt/decrypt à la volée sur mes APIs.
Et rien que ça, mérite un saut de joie: 🙌 hop là !
On reviendra techniquement sur Next.js dans un prochain article qui:
Mais concernant le projet dont je vous parle dans cet article, c'est avec une immense joie que ce projet voit le jour. 🚀
Rendez-vous sur https://versus-db.com

Alors, je sais, les promesses ne sont pas (encore) tenues. J'ai dernièrement constaté avec mon épouse, grâce à son téléphone (un iPhone 🤦♂️) que j'ai encore des problèmes d'incompatibilité à régler avec Safari sur iOS.
Décidément, Apple me cassera les pieds jusqu'au bout...
Mais pas de soucis, vous commencez peut-être à me connaitre. Même des siècles après, je n'abandonne rien ! 😉

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique News

