Générer facilement ses endpoints d'API en Typescript

Centralisez et gérez vos endpoints API efficacement en évitant les erreurs et la redondance grâce à une méthode simple qui respecte le principe DRY.
Aujourd'hui nous allons régler un problème rencontré de tous lorsque vous interagissez avec des API, l'écriture des routes !
Pour peu que vous codez avec React ou Angular ou autre et que vous ayez besoin de faire des appels API, ce article risque de vous être utile.
Comment avons nous l'habitude d'écrire nos routes
Généralement, tout paramètre dans la route est concaténé par nos soins, en veillant à éviter les erreurs de frappes lors de la saisie:
const categoryId = 'tech';
const sortBy = 'date';
const order = 'desc';
const endpoint = `http://example.com/api/posts/${categoryId}?sortBy=${sortBy}&order=${order}`;
fetch(endpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'New Post',
content: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.'
})
}).then(response => {
// Traitement de la réponse
}).catch(error => {
// Gestion des erreurs
});
Ce bloc ressemble à quelque chose que je vois souvent dans les projets surtout les lignes:
const categoryId = 'tech';
const sortBy = 'date';
const order = 'desc';
const endpoint = `http://example.com/api/posts/${categoryId}?sortBy=${sortBy}&order=${order}`;
Ou encore celui-ci:
const groupId = '5678';
const query = 'role=admin';
const endpoint2 = `http://example.com/api/groups/${groupId}/members?${query}`;
Donc, je me pose une question: que se passe t-il lorsque les query parameters sont optionels ?
On fait des conditions avant de générer la variable ?
On est d'accord:
- c'est fastidieux 🥱
- on se répète dès que deux blocs utilisent le même endpoint 😵💫
- écrire les URL à la main c'est risquer de mal les écrire 😵
- on n'a pas de contrôle sur ce que tape le développeur donc aucun contrôle sur le fait qu'il saisisse une URL existante 😓
Dans ce cas, on ne respect ni les principes Kiss, ni les principes DRY.
Je me suis dit, j'ai pas envie de répéter ces lignes pour forger mes routes à chaque fois que j'en ai besoin et j'ai réfléchi à une solution simple pour avoir le contrôle, bénéficier de la puissance de Typescript, générer les routes params sans efforts, ainsi que pour les query params.
J'ai créé api-route-builder, une librairie qui enlève cette complexité pour vous. Que vous soyez en frontend ou backend importe peu, laissez-vous guider...
Générer automatiquement nos routes d'API
Commençons par l'installer, pour consulter la page npm, cliquez ici .
npm install api-route-builder
# ou
yarn add api-route-builder
Le principe est simple, on commence par déclarer ses routes dans un fichier qui servira de librairie:
// src/libs/apiRoutes.ts
import { buildRoutes } from "api-route-builder";
// Define your route paths
type RoutePath = "UsersList" | "UserGet" | "GroupJoin";
type Paths = {
[K in RoutePath]: string;
};
const paths: Paths = {
UsersList: "/users",
UserGet: "/users/:userId",
GroupJoin: "/groups/:groupId/join",
};
export default buildRoutes<RoutePath>("http://localhost:3000", paths);
Comment utiliser la librairie api-route-builder ?
Ensuite à l'utilisation:
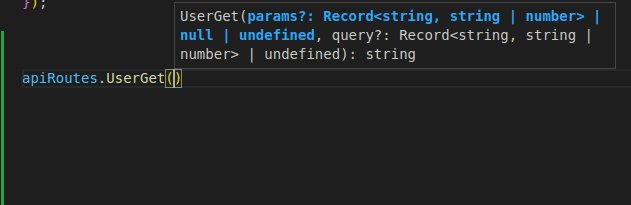
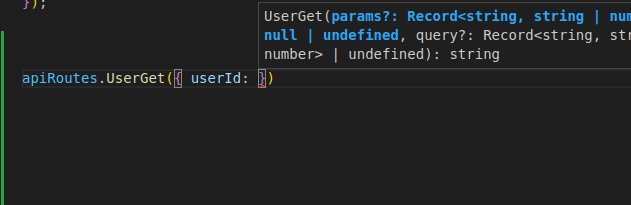
apiRoutes.UserGet({ userId: "95dbd66e-c548-4d83-9aca-6087d27e1a87" });
apiRoutes.UsersList(null, { limit: 50, offset: 25 });
Au delà de juste générer les routes facilement, on veut surtout bénéficier de l'autocomplete de Typescript. Toute la force de l'outil se situe dans le fait de ne rien faire à la main, si ce n'est passer les variables.

En espérant que cela vous tiendra à distance des erreurs de saisie. 😋
A bientôt et bon code 😉

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev