Comment j'ai géré la SEO avec Next et Strapi

Après avoir conçu mon blog en Next.js et Strapi, j'ai du travailler sur la partie SEO afin de donner un peu de visibilité à mon site. Je vous explique comment je m'y suis pris.
Optimiser son référencement Strapi
La SEO est un incontournable pour obtenir de la visibilité sur internet. Les CMS tels que Wordpress, Joomla etc sont reconnus pour être très efficace pour leur compatibilité avec les moteurs de recherches.
Cependant, si l'on devait partir de 0 et tout faire, comment vous y prendriez vous ?
Vaste question à laquelle il y a plusieurs réponses possibles.
Générer un sitemap.xml dynamiquement avec Next.js
La documentation de Next.js nous donne beaucoup d'informations sur le sujet et même des exemples .
Un des fichiers clé de la SEO, le fichier sitemap.xml doit impérativement être accessible pour donner aux robots la liste des liens disponibles sur votre site, autrement dit, une sorte d'état des lieux...
Dans leur exemple, Next.js propose de générer dynamiquement ce fichier en créant une page sitemap.xml.js
//pages/sitemap.xml.js
const EXTERNAL_DATA_URL = 'https://jsonplaceholder.typicode.com/posts';
function generateSiteMap(posts) {
return `<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<!--We manually set the two URLs we know already-->
<url>
<loc>https://jsonplaceholder.typicode.com</loc>
</url>
<url>
<loc>https://jsonplaceholder.typicode.com/guide</loc>
</url>
${posts
.map(({ id }) => {
return `
<url>
<loc>${`${EXTERNAL_DATA_URL}/${id}`}</loc>
</url>
`;
})
.join('')}
</urlset>
`;
}
function SiteMap() {
// getServerSideProps will do the heavy lifting
}
export async function getServerSideProps({ res }) {
// We make an API call to gather the URLs for our site
const request = await fetch(EXTERNAL_DATA_URL);
const posts = await request.json();
// We generate the XML sitemap with the posts data
const sitemap = generateSiteMap(posts);
res.setHeader('Content-Type', 'text/xml');
// we send the XML to the browser
res.write(sitemap);
res.end();
return {
props: {},
};
}
export default SiteMap;
Avec le temps, en fonction du nombre d'articles sur votre site, cette approche pourrait être problématique à cause des délais de réponse pour générer dynamiquement cette page.
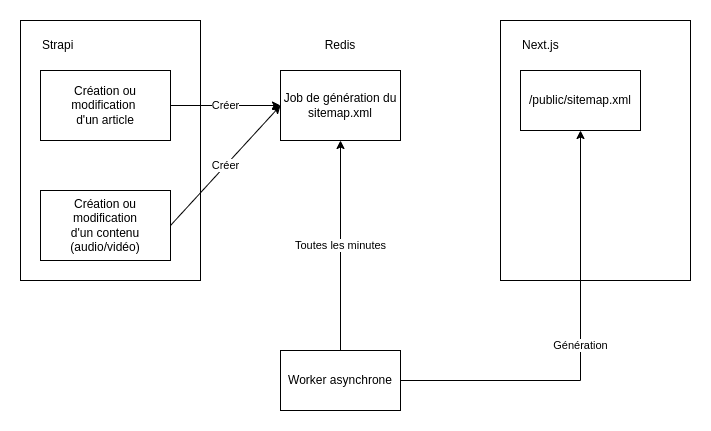
Générer un sitemap.xml static avec Strapi
J'ai opté pour une approche de pré-construction de ce fichier qui sera rendu dans le dossier /public/

Afin de générer ce fichier, j'ai créé un worker qui fait ce travail de génération en amont, pour réduire au maximum les temps d'accès à cette url. Ce même worker pourra me servir dans le futur pour d'autres tâches, donc la solution est évolutive.
Le worker va lire les clés WORKER:
Vous remarquerez que je n'ai pas opté pour un pub/sub Redis, mais c'est un choix, cela aurait très bien pu se faire. Je l'ai déployé sur une solution en 2019 chez Webedia et c'est quelque chose de relativement stable, bien que pour du pub/sub, je préfère me tourner vers des outils comme RabbitMQ qui est beaucoup plus fiable. Dans mon cas, il s'agit d'une solution assez petite, c'est pourquoi j'ai préféré faire simple.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev

