Comment réaliser votre projet étape par étape

Comment vous y prendre si vous souhaitez créer votre application ou votre plateforme ? C'est une question à laquelle il n'y a pas qu'une seule réponse possible mais je vais tenter de répondre en argumentant au maximum.
Créer son projet de A à Z quand on n'est pas développeur ⌨️
Aujourd'hui plusieurs solutions s'offrent à vous pour créer votre Proof of Concept (POC).
Nous allons comparer les différentes solutions qui s'offrent à vous, en passant par les outils no-code, aux prestataires ou au fait de créer votre produit vous-même.
Puis nous détaillerons les étapes clés pour la réalisation de votre application.
Les solutions no code 📱
Le marché a compris que beaucoup de gens souhaitaient se lancer mais peu ont les compétences pour pouvoir le faire réellement.
Pour autant est-ce un problème ?
Plus maintenant ! Les développeurs ont créé des outils no-code qui permettent à des non devs de pouvoir donner vie à leur projets.
Qu'est-ce qu'un outil no-code ?
C'est une solution qui va vous permettre de créer vos applications grâces à des vues simples et du glisser-déposer...
Est-ce la fin des développeurs ?
Les gens pensent : "Oh mon Dieu 😱, demain le métier de développeur sera obsolète parce qu'il y a des outils no-code pour remplacer les développeurs !".
Et ben non, les développeurs n'auront qu'à se mettre à développer eux aussi des outils no-code, donc cela n'est en rien un frein à notre métier.
Tout comme l'IA aujourd'hui, puisque l'on commence à créer des applications à partir d'intelligence artificielle. Il suffit de passer sur du développement d'IA une fois que le marché sera saturé par ce genre de solutions. Les développeurs, s'adaptent, et derrière chacun de ces outils, il y a toujours des développeurs, rassurez-vous, on n'est loin d'être sur la sellette. 😂
Lorsque je tape solution no-code sur google, j'ai cette liste de produits qui s'affichent :
Et j'en passe...
Quels sont les limites (actuelles) des solutions no-code ? 😢
Il y a des raisons pour lesquelles je ne peux pas recommander de passer directement sur des solutions no-code. Bien sûr ces solutions s'améliorent chaque jour, les développeurs travaillent d'arrache-pied pour régler ces problèmes. Mais nous allons les lister tout de même :
Le prix 💸
le prix est affolant, la plupart des solutions sont très chères (jusqu'à 1500€ /m) et en plus ce prix évolue en fonction du nombre d'utilisateurs (cela veut dire que ces solutions vous prendront une partie de votre marge tout au long de votre croissance). Par opposition, certains prototypes vous coûteront quelques milliers d'euros, soit quelques mois d'abonnement, ensuite toute votre marge sera conservée.
La propriété intellectuelle 📃
Vous ne possédez pas le code source, mais uniquement votre acquisition client. C'est bien d'avoir une grosse base client, et cela a beaucoup de valeur, en revanche lors d'une revente, cette acquisition vous rapporte beaucoup moins que si vous avez des brevets ou si vous possédez votre code source (dans ma carrières j'ai déjà travaillé en tant que "cleaner" de code source en vue d'une acquisition, il y a un audit pour estimer la valeur de la boite sur de grosses transactions).
La perte de contrôle 🧗
Cette couche qui vous permet de créer vos applications crée aussi une couche d'opacité sur ce qu'il se passe réellement côté code. Cela rend les problèmes plus difficiles à identifier et vous êtes tout autant exposé aux bugs (comme sur un projet traditionnel que vous développez). C'est à dire que vous avez le même niveau de risque, pour moins de maîtrise.
Les supports semblent limités 🖥
La plupart des solutions ont l'air de mettre le paquet sur les apps mobiles, ce n'est pas totalement une mauvaise chose. La majorité des utilisateurs sont sur mobile, mais pourquoi ne pas être directement multi device ? C'est à dire tablette, PC et mobile ! Tout dépend ensuite du marché cible. Si vous faites un outil destiné au B2B (donc les professionnels) il y a de fortes chances pour que votre outil soit surtout utilisé sur un PC (comme dans le cadre du travail). Donc limiter à l'utilisation mobile reviendrait à se fermer des portes quand on sait que les professionnels travaillent essentiellement sur des ordinateurs et pas des téléphones.
Les bons côtés du no-code 😃
Je ne veux pas dépeindre un portrait sombre de cette solution qui comporte toutefois de bons côtés :
- Vous pouvez mettre en place quelque chose et toucher un marché pour tester une idée
- Vous décider du besoin et du workflow
- Vous obtenez des compétences de création sans avoir eu à apprendre un métier complexe
Au final, cette solution n'est pas si mal si vous arrivez à atteindre votre objectif, c'est à dire lancer votre produit et à condition que cela ne vous coûte pas un rein.
Développer ou faire développer sa solution 👨🔬
Vous décidez de faire vous-même ou faire faire votre développement par un freelance ou une agence. Il y a tout de même des choses à savoir et quelques raccourcis à prendre pour vous faire gagner du temps et de l'argent.
Les langages les plus utilisés en France sont Node et PHP.
La plupart des vues utilisent : HTML, CSS, Javascript et Node.js utilise déjà Javascript, ce qui signifie que Node.js est le langage où vous avez le plus de chances de tomber sur un profil fullstack (qui va s'occuper de coder les fonctionnalités serveurs "backend" et les vues "frontend").
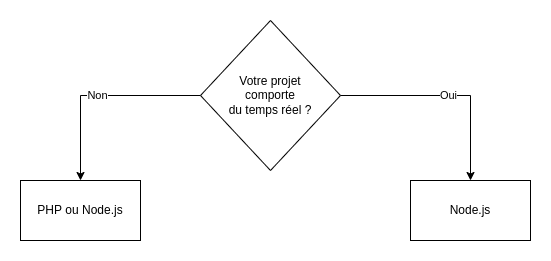
Comment choisir au mieux ?

Lorsque votre projet comporte une partie temps réel, que ce soit notification temps réel sur écran, chat, vidéo, audio, etc... Il est recommandé d'utilisé un langage comme Javascript qui est orienté événement. PHP est un langage synchrone qui fait très bien l'affaire lorsqu'il faut coder une API qui fait des enregistrements dans une base de données.
Une chose est sûr moins vous avez besoin de développeurs pour lancer votre projet, moins vous aurez à mettre la main à la poche. Maintenant, tout dépend du compromis que vous êtes prêt à faire sur les délais de livraison.
Si vous êtes vous-même développeur, faîtes simple. Restez dans votre domaine de compétence tant qu'il répond à votre besoin. Si vous faîtes du PHP, du Ruby, du Python, etc... Passez directement à la suite. 👍
Si vous devez choisir un développeur PHP, demandez à utiliser le framework Laravel ou Symfony (les plus répandus sur le marché), pour ne pas être pieds et poings liés à un seul développeur. Si vous choisissez un développeur Node.js, demandez à utiliser Next.js pour avoir le frontend React de la même façon. Sinon travaillez avec quelqu'un qui maitrise des technologies comme Express.js pour faire l'API et le front en React ou Vue.js.
Pour le frontend, je ne partirai pas sur autre chose que React ou Vue.js car Angular est une solution unifiée et est un peu plus rare sur le marché. Encore une fois, le but de cette démarche est de ne pas vous bloquer pour que votre projet puisse être maintenu par un plus grand nombre de développeurs.
Formuler son besoin ✏️
Pour obtenir une estimation claire et précise vous avez besoin d'élaborer un cahier des charges ou du moins un document de spécification des besoins.
Qu'est-ce que vous souhaitez réaliser ? A quoi sert votre application ?
Il est beaucoup plus simple pour un développeur d'avoir une idée de comment faire ce que vous voulez si vous êtes précis dans votre demande et s'il comprend votre objectif. Ainsi, vous ne devez pas répondre à la question "quoi ?" (un produit qui fait telle chose ou telle autre chose...) mais répondre à la question "comment ?" (nous souhaitons répondre à tel besoin en faisant...). C'est déjà beaucoup plus précis comme demande.
Expliquez en 1 paragraphe le problème que vous souhaitez résoudre. En étant totalement réaliste, si cela dépasse 10 lignes, votre projet va vous coûter un bras. 😂
Préparer la base de données 📝
Si votre application doit stocker des éléments dans une base, quels sont les données que vous souhaitez stocker et quels sont les champs associés ?
Par exemple :
Nous souhaitons stocker des utilisateurs avec les champs suivants :
- Nom
- Prénom
- Profession
Nous souhaitons stocker les postes occupés par ces utilisateurs :
- Utilisateur concerné
- Nom entreprise
- Intitulé profession
- Date début
- Date fin
etc...
Pour aller plus vite lors de l'élaboration d'un POC, je vous recommande l'utilisation de MongoDB. Il s'agit d'une base de données plus souple qui vous permettra de faire évoluer votre besoin pendant les développements.
Envoi de documents 📄
Dans votre application, est-ce que vous devez envoyer des documents en tant qu'utilisateur ? Mettre en ligne des documents PDF ? Des vidéos ? Des photos ?
En fonction des réponses, cela signifie qu'il va falloir mettre en place des espaces de stockage, cela peut aussi influencer le prix de votre prototype. Car il faudra inclure non seulement des développements, mais aussi le prix du stockage en ligne et de la distribution. (Par exemple : mettre en place un serveur de streaming coûte plus cher en nombre de serveur qu'une plateforme de distribution de photo comme fotolia ou istock).
Workflow et Wireframe 📋
Comment souhaitez-vous organiser votre projet ? Quels sont les écrans ? Comment ces écrans communiquent-ils entre eux ?
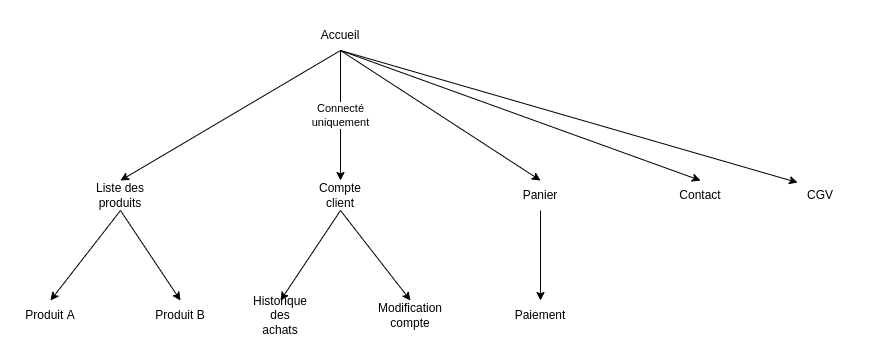
Il est plus simple de faire estimer un projet lorsque tout cela est déjà bien défini. En général j'essaye de faire une cartographie des écrans en reliant entre eux les écrans connectés. Cela me donne un arbre de connexion inter-écrans. Pour réaliser ce schéma j'utilise une application en ligne que je recommande souvent : App Diagrams .

Ce schéma permet de savoir plusieurs choses :
- Le nombre minimum d'écrans pour pouvoir sortir votre projet
- Le fait de devoir gérer des espaces publics ou privés
Il est possible d'aller encore plus loin, où vous pouvez, par écran faire la cartographie de tous les appels API que vous souhaitez faire. Pour maîtriser quels sont les requêtes nécessaires pour chaque écran.
Chaque écran fera l'objet d'au moins une tâche sur votre To-Do list. Vous pourrez, bien sûr choisir de découper davantage afin d'avoir quelque chose de plus digeste pour commencer à travailler.
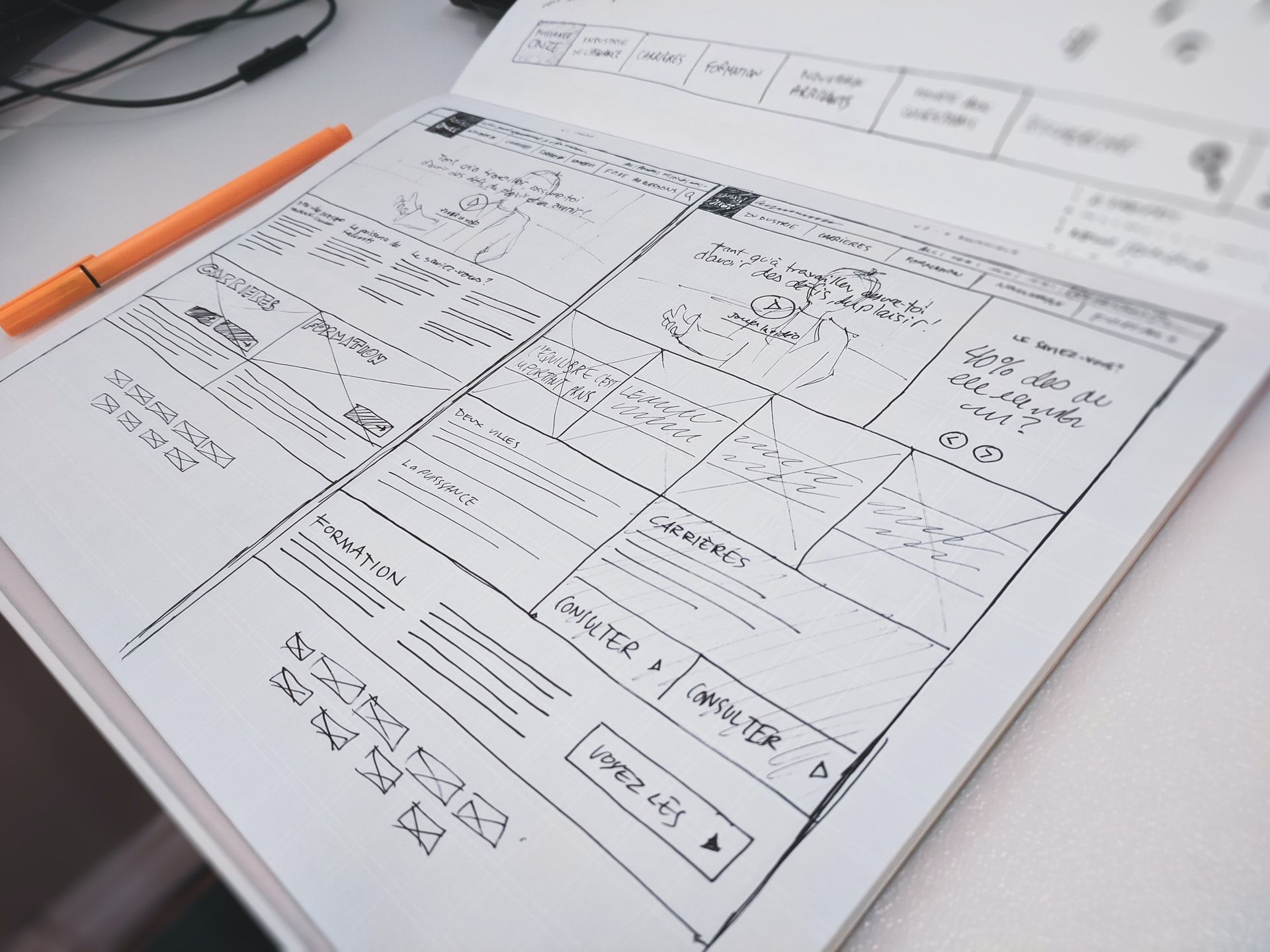
Pour chaque écran, vous devez élaborer un wireframe, c'est à dire une maquette qui va guider votre création graphique et vous permettre de positionner vos éléments.

Lorsque vous faîtes vous-même la réalisation de votre projet, vous pouvez passer cette étape, mais sachez qu'elle va simplifier votre vision de la page et vous permettra plus facilement de mettre en place votre vue sous forme de brique réutilisable.
Ce travail va permettre de simplifier largement les estimations car vous avez une idée précise de ce dont vous avez besoin. Plutôt que de recevoir une fourchette globale pour tout le projet, vous pouvez demander l'estimation en temps la plus haute pour chacune de ces pages. De cette façon vous obtiendrez le temps total que cela demande pour réaliser votre projet.
Gestion de votre application ⚙️
Nous venons de travailler sur des vues et la partie affichage avec laquelle vos utilisateurs vont interagir. Il faut maintenant penser aux vues administrateurs de votre projet.
Certains projets arrivent à se passer de cette partie car on peut directement insérer des données en base etc... C'est à dire prendre quelques raccourcis quand il s'agit de l'administration de votre projet.
Cependant, si votre projet doit être administrable par un utilisateur, est-ce qu'il vous faut des écrans dédiés à l'administration ? (Ce que l'on appelle dans le jargon : un backoffice).
Si la réponse est oui, je vous invite à recommencer le processus Workflow et Wireframe, cette fois-ci pour les vues d'administration.
Déployer votre solution 🚀
Une fois que le prototype est codé, il vous faut livrer tout ça.
- Soit vous décidez de tout faire vous même en optant pour un VPS (meilleur rapport qualité/prix du marché),
- Soit vous sous-traitez cette demande.
Si dès le départ vous êtes sur une solution orienté cloud serverless, cela vous coûtera un peu plus cher mais au moins vous n'aurez rien à maintenir et à monitorer.
Comptez aussi de quoi prendre un nom de domaine en moyenne 10€ / an (cela dépend de l'extension souhaitée).
Avec mon VPS j'affiche un prix TTC par an, domaine compris de 58 €.
Pensez également au prix du déploiement si vous ne le faîtes pas vous même, sur la base du temps de prestation.
Conclusions 👨⚖️
Nous avons vu les avantages et les inconvénients des outils no-code, cela reste une option envisageable si vous n'êtes pas développeur. Ou sinon, vous pouvez travailler vous-même pour votre solution ou sous-traiter la réalisation de votre produit. A l'instant T, cela peut vous sembler plus cher que la solution no-code, mais dans la durée il s'avère que non, d'autant plus vous serez propriétaire du code source et la valeur dégagé par votre produit sera supérieure.
Gardez en tête que la plupart des solutions no-code ont tendance à établir les prix en fonction du nombre d'utilisateurs. Cela aura tendance à faire plafonner vos résultats si ceux-ci évolue en même temps que votre produit.
Si vous voulez dégager plus de marge, je vous conseille d'opter pour une solution dont les coûts fixes sont les plus bas.
Après le prototypage ? 🔭
Une fois que votre prototype est fini, vous pouvez le faire évoluer vers une version plus pérenne. La première chose à faire est d'atteindre un marché, vous aurez préalablement travaillé votre communication et votre acquisition client.
C'est toute cette partie marketing, et la diffusion de votre produit qui doit occuper votre esprit.
Pour ce qui est du produit en lui même, vous pouvez l'améliorer de manière itérative. De petits cycles vont améliorer une partie de votre produit, vous permettra de stabiliser votre application en même temps que vous prendrez des parts du marchés.
Par exemple vous pouvez choisir :
- d'ajouter une fonctionnalité
- de refaire le design de certains écrans
- d'améliorer certaines fonctionnalité pour encaisser une plus grosse charge client
- etc...
L'amélioration sera une tâche continue de votre projet après son lancement. Vous pourrez choisir de tout faire en parallèle (en constituant une équipe, ou en y travaillant à temps plein), ou étaler ces choix dans le temps. Voilà pourquoi, vous n'avez pas besoin de tout améliorer en amont, mais simplement de sortir quelque chose.
Plus votre projet et les étapes le constituant seront clairs dans votre esprit, plus il sera simple de le réaliser. Et pour reprendre Napoleon Hill : "Tout ce que le mental de l’homme peut concevoir, il peut le réaliser".

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev