Un hook React pour gérer le Dark Mode

Voici un hook en React que j'aime utiliser pour gérer le Dark Mode. Cela vous évitera de faire des gymnastiques CSS pour savoir si votre page est affiché en Dark Mode ou Light Mode.
Je vous ai dit, je suis un grand fanatique des hooks, leur réutilisabilité, leur accès au lifecycle etc font d'eux un atout fondamental de React.
Aujourd'hui on va parler du Dark Mode et du Light Mode. N'ayant pas besoin de présenter davantage le sujet, je vous propose de passer immédiatement à la pratique.
On va directement créer un hook qui renverra un booléen isDarkMode dès que le thème d'affichage change. Il s'agira d'un state donc, cela va redéclencher le render de vos composants.
// /hooks/useTheme.tsx
import React from "react";
export const useTheme = () => {
const [isDarkMode, setIsDarkMode] = React.useState(false);
React.useEffect(() => {
if (
window.matchMedia &&
window.matchMedia("(prefers-color-scheme: dark)").matches
) {
setIsDarkMode(true);
}
const listener = (event: MediaQueryListEvent) => {
const newColorScheme = event.matches ? "dark" : "light";
setIsDarkMode(newColorScheme === "dark");
};
window
.matchMedia("(prefers-color-scheme: dark)")
.addEventListener("change", listener);
// Cleanup
return () => {
window
.matchMedia("(prefers-color-scheme: dark)")
.removeEventListener("change", listener);
};
}, []);
return { isDarkMode };
};
Ensuite nous pouvons l'utiliser dans n'importe quel composant en une simple ligne:
const { isDarkMode } = useTheme();
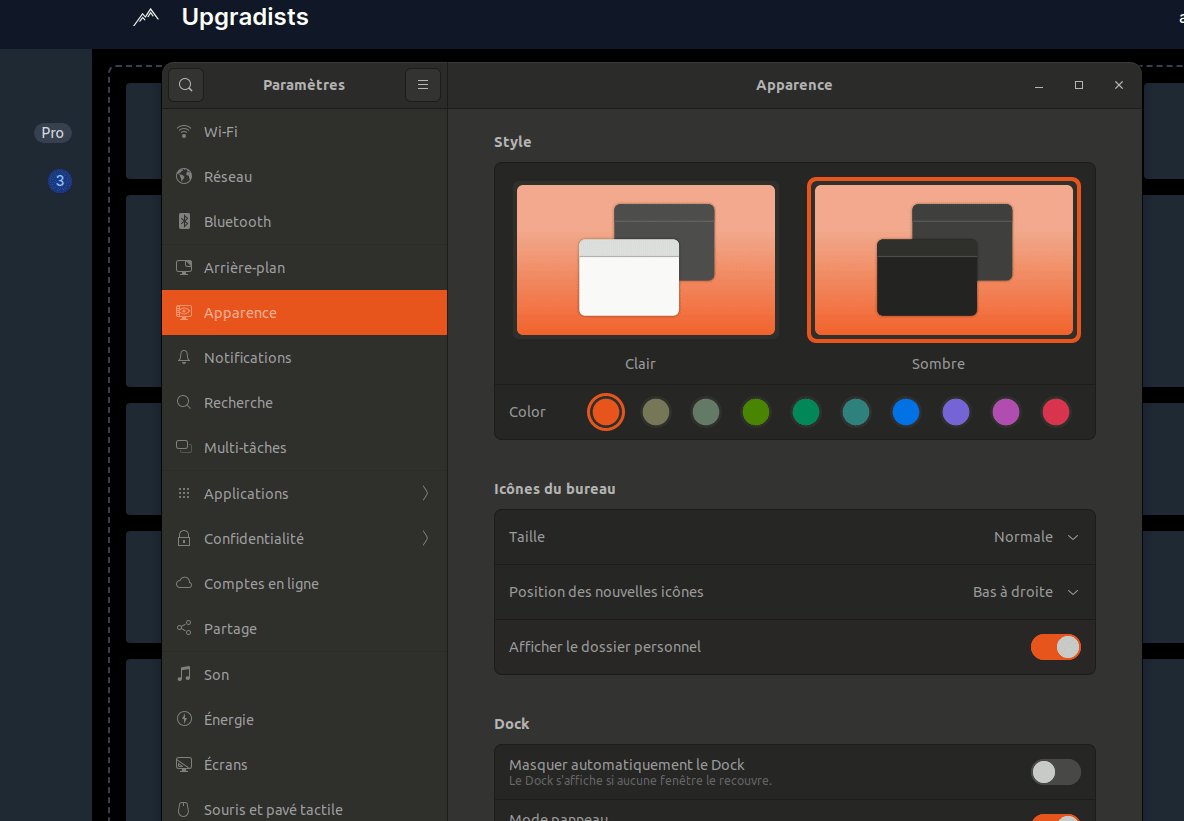
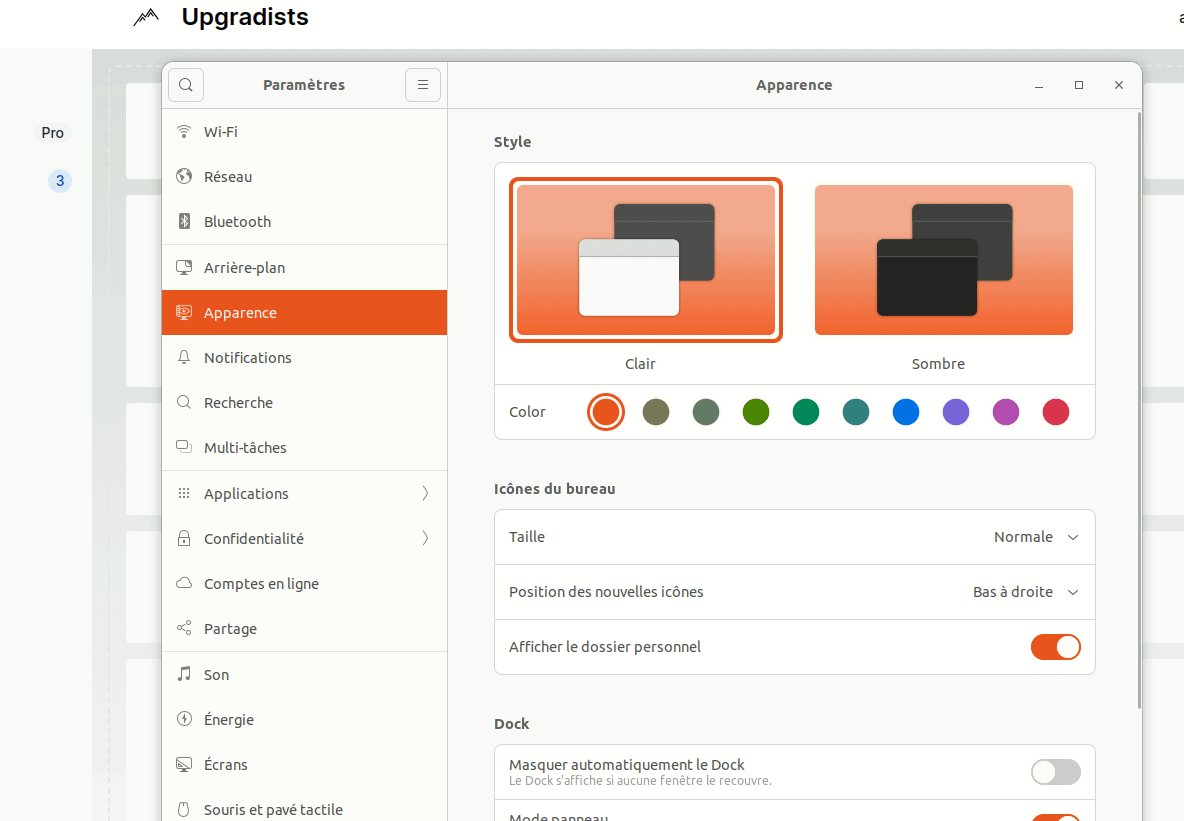
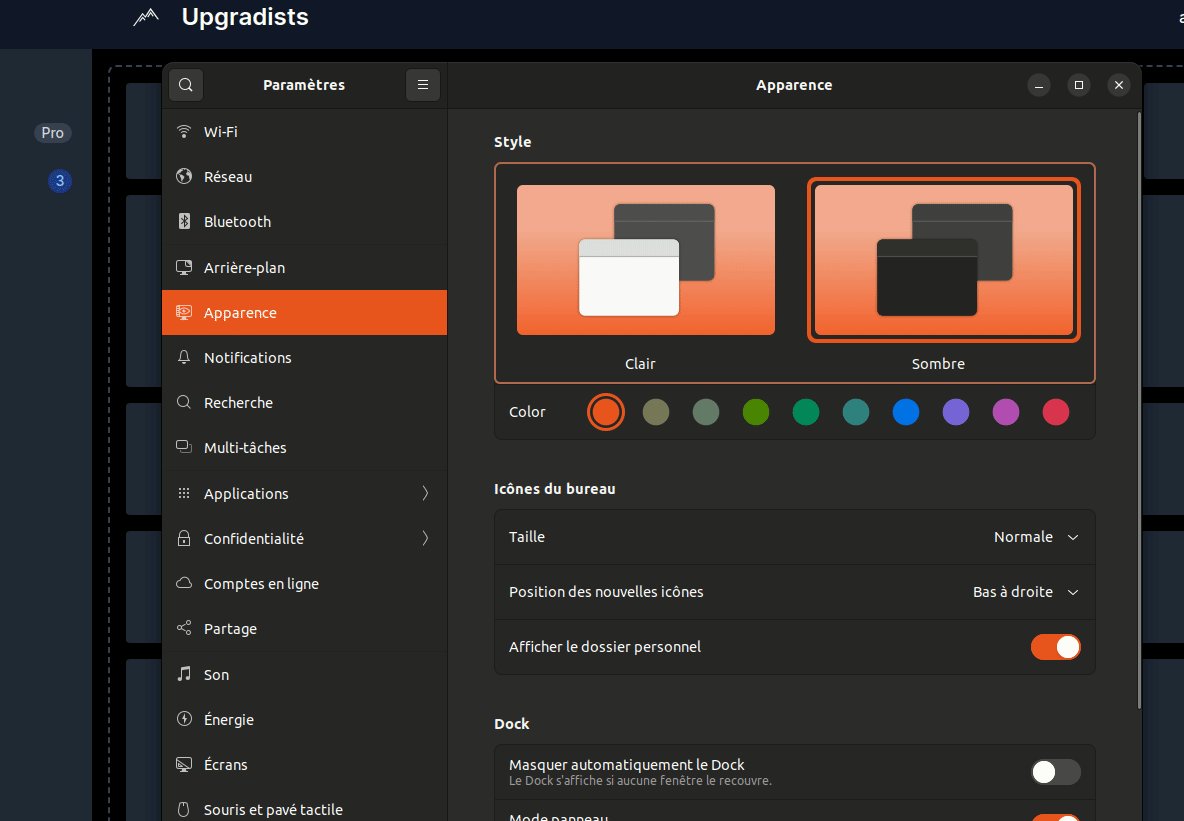
Et avec ce hook des plus rudimentaire, nous obtenons ceci :

Dans cet exemple, je remplace le logo de la navbar en fonction du thème pour passer du noir au blanc.
🎉🎉 Victoire ! 😊

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev