Typescript change la vie

Typescript permet de faire du code plus beau, plus lisible, plus robuste, et ce n'est pas forcément plus lent à produire !
De Javascript à Typescript
On m'en avait parlé à l'époque et j'avais beau l'avoir testé, j'étais sceptique. Mais je le confirme, typescript change la vie !
Enfin... Pas Typescript seul, mais Typescript couplé à plusieurs autres choses comme un linter et un prettier etc... là, ça change tout, mais pourquoi ?
Typescript seul, ne fait pas de miracles
Pensez à mettre en place un linter (pour ma part, eslint fait largement le café ☕️) et au moins une extension Prettier configuré.
Un code uniforme
Il est difficile de travailler en équipe sans mettre en place des règles. Dans le code, cela peut être frustrant de voir 3 implémentations différentes de la même logique, etc.
Mais on n'y peut rien, tout le monde ne pense pas de la même façon. Pour régler en partie ce problème les linters sont des outils assez pratiques. Mais au delà de la mise en forme, l'indentation, l'utilisation des double ou simples quote, les accolades, etc, il est difficile de vraiment travailler de manière très homogène en équipe.
Typescript, ne fera, certes, pas de miracles ici, mais il a le mérite de rendre les choses tellement lisible que de mettre en place des règles d'implémentations et autres conventions peut être plus simple qu'avec du pur JS.
La codebase servant d'exemple pour comment faire les choses, permettra à tout nouveau développeur de se greffer et suivre les pratiques mises en place par l'équipe.
La vérification en amont
En général la mise en place de tests unitaires demande non seulement, de maintenir ce code en fonction de l'évolution des implémentations, mais en plus de penser à le lancer (ou l'automatiser). Le plus souvent ça se fait avant les commit si vous utilisez un outil comme husky, mais si vous avez des collègues un peu flemmards, les TU peuvent servir aussi de décoration...
Littéralement, j'ai déjà travaillé avec des gens qui ne les lançaient jamais, et c'est très désagréable car il faut vraiment mettre tous les tests à jour par lot de plusieurs features, tout en sachant que cela ne durera pas.
Avec Typescript, on n'est pas libre de ne plus faire de test, mais au moins, on peut faire une stratégie de test basé sur des features un peu critiques. En revanche, la compilation fera déjà un travail de vérification pour voir si le code est cohérent avec les déclarations. Cette vérification automatique élimine, la majorité des bugs qui nous passent sous le nez en temps normal. En tout cas je constate que le travail que je livre est beaucoup plus robuste qu'avant. Il est même pas rare qu'un bug qui paraisse venir de notre partie du code viennent d'une API ou d'un scénario non planifié.
Il y a désormais, une complémentarité avec les TUs. Les TUs permettent de vérifier des scénarios utilisateurs (à condition que ceux-ci soient connus), en dehors dans l'utilisation au quotidien de vos librairies etc, il arrive parfois, lors des appels, de ne pas passer les bons paramètres.
Et c'est à ce moment que Typescript peut cadrer un peu l'utilisation de ces librairies car le typage va même jusqu'à prévoir le fait que les variables peuvent être absentes lors de l'exécution, et vous permettre d'anticiper (fallbacks, conditions, etc...).
Typescript est complémentaire à vos tests unitaires, les utiliser ensemble c'est vous assurer un code solide et fiable
La productivité est-elle impactée ?
Au début, il faut l'avouer, ça demande un petit temps d'adaptation, pas forcément un an, mais bien quelques semaines, afin de pouvoir régler tous les problèmes communs, apprendre quelques subtilités comme le typage directement via les clés d'un objet (keyof typeof...), etc.
Le but est de vraiment jouer le jeu et non pas mettre des "any" partout pour aller plus vite. Honnêtement si vous passez à typescript pour utiliser "any", autant rester sur du JS 😕
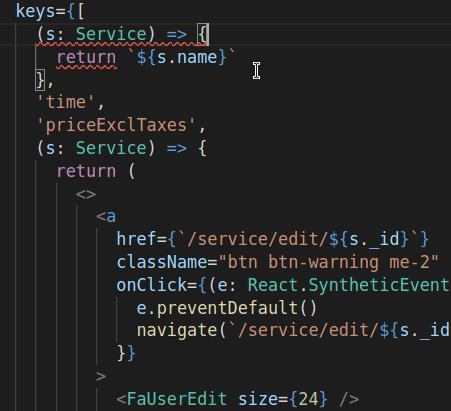
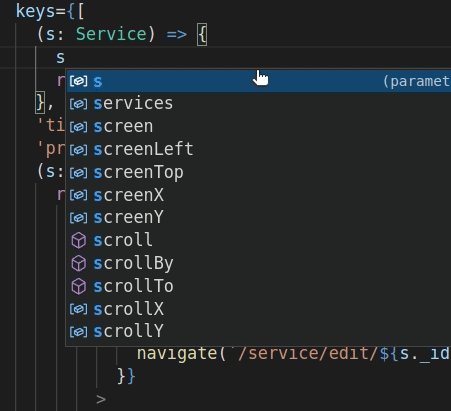
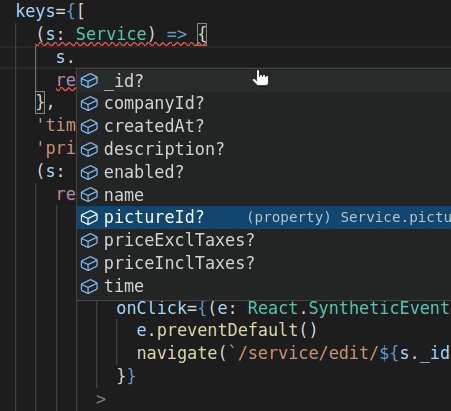
Parfois, on est obligé de s'en servir, mais tant que l'on peut, il faut prendre le temps de déclarer des types. Le réel avantage de Typescript, c'est que lors des suggestions pour l'autocomplétion dans l'IDE, on voit directement ce qui est mandatory ou pas, le type de donnée attendu, et là, vous êtes bien content d'avoir pris du temps à la déclaration.

En conclusion
Typescript c'est vraiment une transformation du développement JS. Car il instaure une robustesse jusqu'alors difficile d'atteindre. De plus avec un peu de pratique, on va même plus vite qu'en pur JS grâce à l'autocomplétion détaillée et le typage attendu.
A titre d'exemple, j'ai refait from scratch, un composant React d'auto table qui m'avait mis 2 jours à l'époque en JS, après 6 mois de TS, sans m'inspirer du code existant (vraiment de 0), je l'ai refait en 2 heures.
Certes, les outils ont évolués aujourd'hui, avec les hooks, les providers/context, mais je le dis honnêtement, je pense passer pas moins d'une journée à le refaire si c'était du JS car je me serai forcément gouré quelque part dans l'implémentation, sans le savoir jusqu'à l'exécution.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev

