Supabase, le firebase-like sur votre machine

Dernièrement on parlait des avantages de Meteor en essayant de reproduire l'aspect temps réel du framework à la mano. Aujourd'hui je vous présente Supabase, un autre concept orienté temps réel, mais qui dont la réactivité vient avant tout de la base de données, pensée comme un firebase.
Le concept Firebase
Firebase est une plateforme initialement créée pour distribuer de la donnée .
La société proposait une approche intéressante qui permettait d'émettre un event sur modification de la base de donnée, ainsi permettre une écoute de cet événement côté applicatif.
C'est un avantage considérable, permettant d'avoir un aspect temps réel sur les applications, tout comme j'en parlais dernièrement dans cet article concernant l'approche Meteor.js .
Avec le temps, la société a ajouté énormément d'outils permettant d'accélérer le développement et le prototypage, notamment les suivants:
- Connexion Oauth 🔒 built-in (Google, Facebook, Twitter, et autres providers)
- Monitoring stats 📈
- Emails ✉️
- Cloud functions 🪄
- Big data 🔎
- File storage 📁
Il faut savoir qu'il s'agit d'une base NoSQL, et qu'aucun schéma n'est requis pour commencer à insérer des données en base. Il comporte énormément d'avantages, tels que le prototypage rapide, la possibilité d'itérer en cours de route et d'ajouter de nouveau champs à notre modèle et j'en passe.
Firebase est devenu tout un tas de chose très puissant mais tout en restant simple d'utilisation. A tel point qu'il a été racheté par Google, qui a senti l'opportunité !
Il a été décliné un peu plus tard en Firestore qui est un variant un peu plus "cloud" avec quelques features en plus pour la distribution à grande échelle.
Je l'ai moi même utilisé à l'époque pour plusieurs projets mobiles chez Scimob, société de Webedia, et sur quelques projets perso, comme Food Meter l'application qui compte les calories via infos open data.

Et Supabase là-dedans ?

Supabase selon ses propres mots, se veut comme une alternative à Firebase.
Techniquement il s'agit d'une base PostgreSQL, wrappée de manière à permettre un broadcast d'event si besoin. L'outil embarque aussi d'autres features tels que:
- L'authentification 🔒
- Instant API ⚡ (le fait de déployer directement un REST API sur la table que vous créez en base)
- Edge Functions 🪄 (des fonctions serverless)
- Real Time Subscriptions 📞 (events)
- Storage 📁 (envoie de fichiers)
- Vectors ➡️ (dont nous parlerons ensuite)
Ca fait déjà pas mal de monde tout ça ☝️. Mais attendez la suite ! 😋
Avec Supabase, vous pouvez déployer toutes ces features directement sur votre machine, sans avoir besoin de passer par un SaaS. Disons plutôt que le SaaS, ce sera pour déployer votre application une fois vos devs terminés et que vous voulez mettre votre application en ligne sans vous prendre la tête à gérer l'hébergement (et oui, peut-être que la gestion de machine, ça vous répugne et que vous préférez rester focus sur la partie dev).
Un exemple pour tester Supabase sur votre machine
Je vous propose de récupérer ce projet de chat .
Il s'agit d'un projet de chat en React.js, qui va vous permettre de tester rapidement Supabase et son côté temps réel.
Une fois que vous avez cloné le projet sur votre machine, nous allons installer les dépendances du projet React:
yarn
Maintenant, nous allons installer Supabase sur votre machine.
Dans un second terminal, dans le même répertoire, faîtes:
npx supabase init
Init va créer votre répertoire supabase et sa configurtion initiale. Puis, pour démarrer votre instance faîtes:
npx supabase start
A ce stade, vous avez installé les container docker de Supabase et les avez lancé avec la configuration du répertoire. Vous devriez avoir un message comme ceci:
Started supabase local development setup.
API URL: http://127.0.0.1:54321
GraphQL URL: http://127.0.0.1:54321/graphql/v1
DB URL: postgresql://postgres:postgres@127.0.0.1:54322/postgres
Studio URL: http://127.0.0.1:54323
Inbucket URL: http://127.0.0.1:54324
JWT secret: super-secret-jwt-token-with-at-least-32-characters-long
anon key: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiO...
service_role key: eyJhbGciOiJIUzI1NiIsInR...
Rendez-vous sur votre interface Studio URL --> http://127.0.0.1:54323 .
Création de votre table sur Supabase
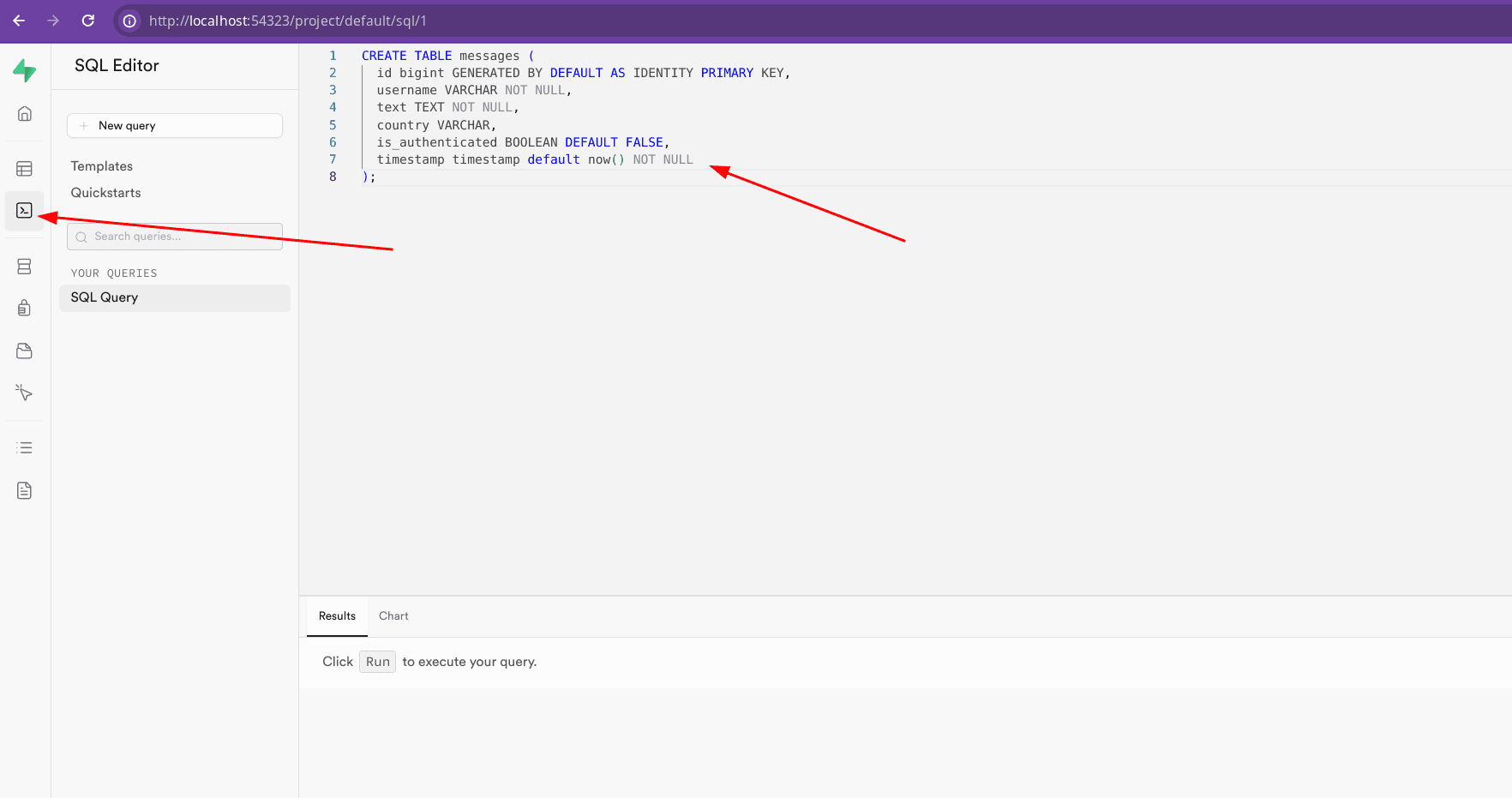
Allez dans le menu SQL Editor et collez la requête de création de table fournie avec le projet de chat:

CREATE TABLE messages (
id bigint GENERATED BY DEFAULT AS IDENTITY PRIMARY KEY,
username VARCHAR NOT NULL,
text TEXT NOT NULL,
country VARCHAR,
is_authenticated BOOLEAN DEFAULT FALSE,
timestamp timestamp default now() NOT NULL
);
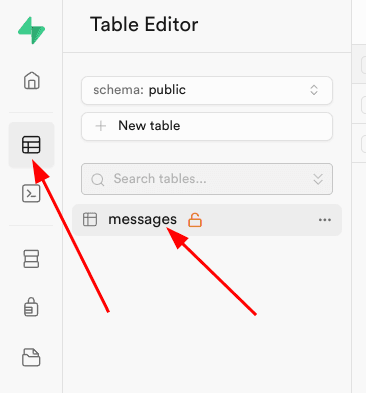
Lancez la requête, et ensuite dirigez vous dans le menu Table Editor, cliquez sur messages:

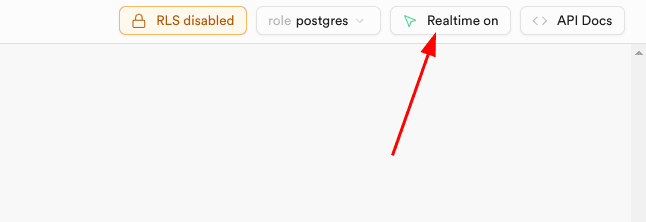
Et maintenant, n'oubliez pas d'activer le Real Time (en haut à droite), sur votre table messages:

Configuration de l'env sur l'application React
Dans le dossier du projet chat que vous avez cloné un peu plus tôt, créez un fichier .env
VITE_SUPABASE_KEY=<la clé anon fournie par la commande supabase start>
VITE_SUPABASE_URL=<API URL fournie par la commande supabase start>
Lancement de voter projet chat temps réel Supabase
Maintenant que la partie configuration est faîte, vous pouvez lancer votre projet chat
yarn dev
Vous n'avez pas besoin de créer de compte, ou de configurer l'Oauth github livré avec le projet. Je l'ai fait, mais comme cette partie est optionnelle, nous n'aurons pas besoin d'en parler ici.
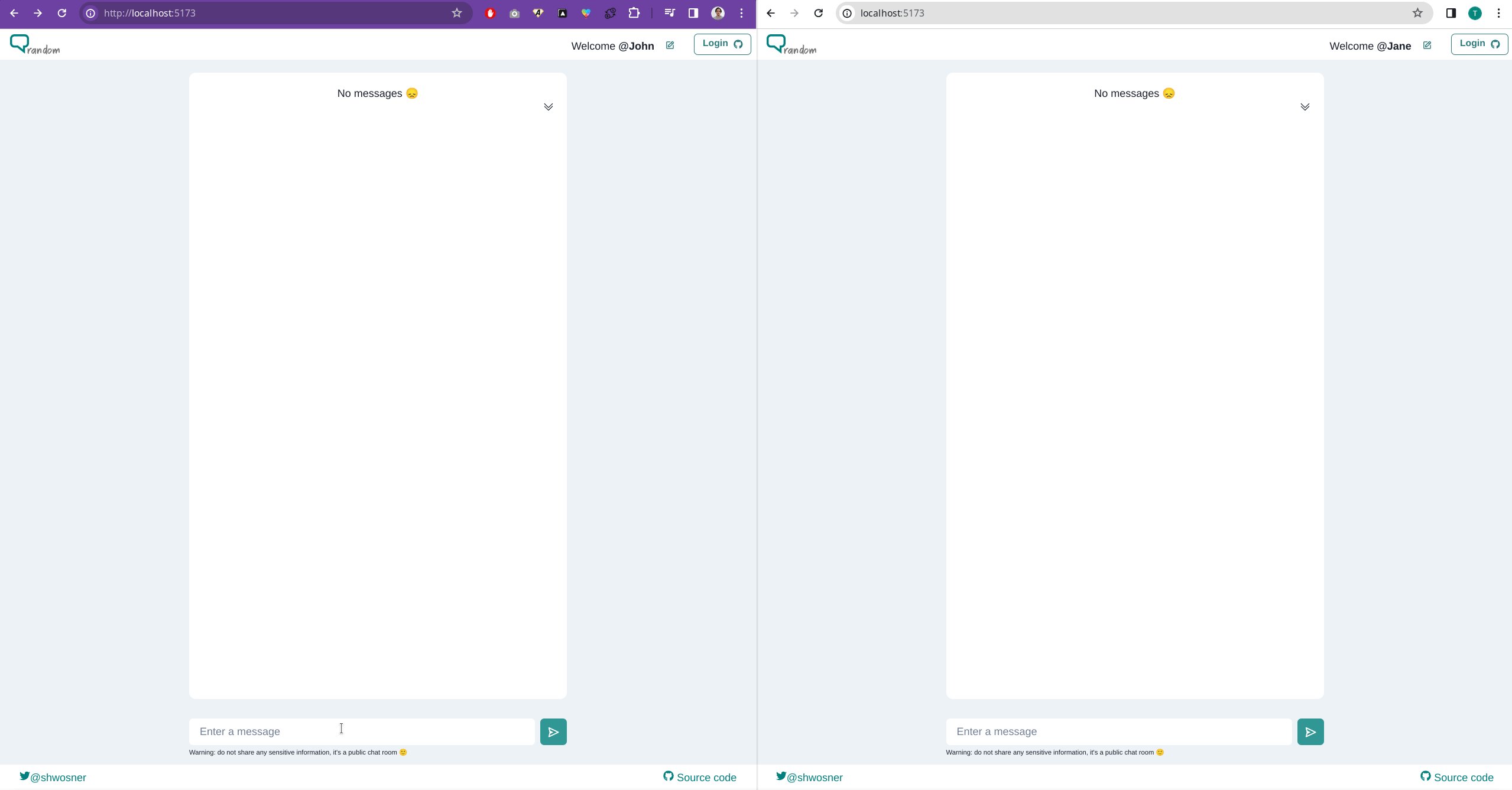
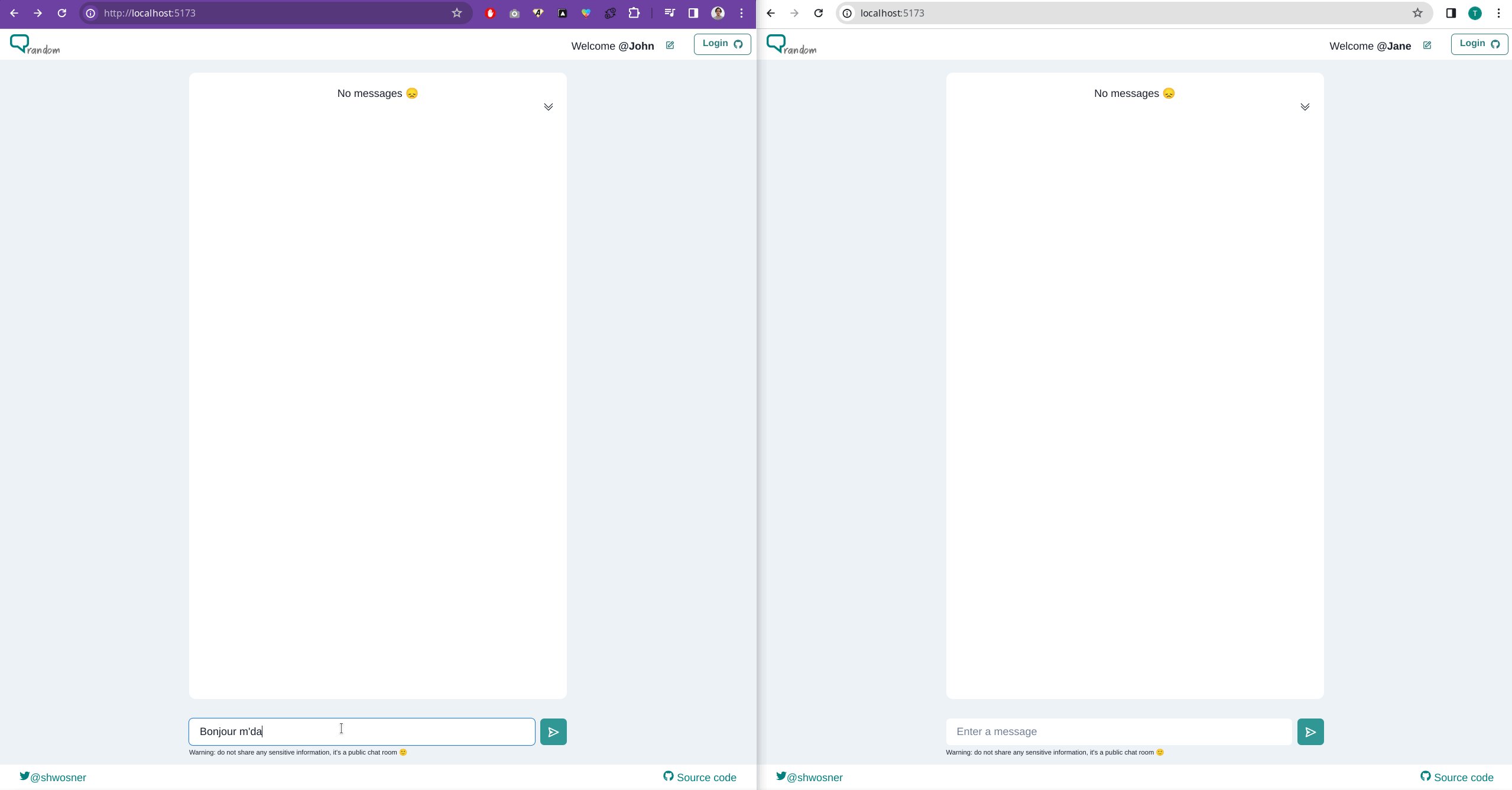
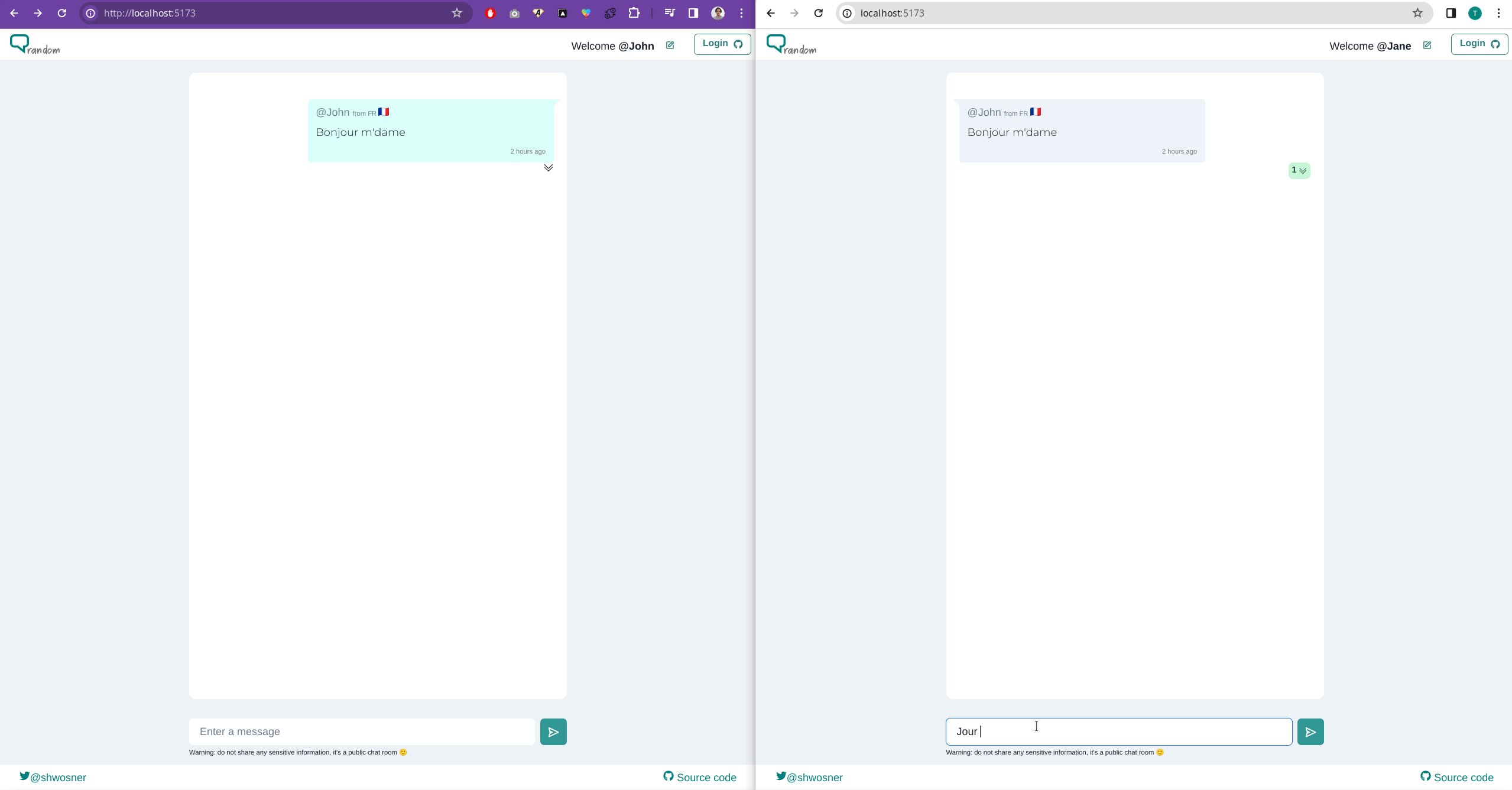
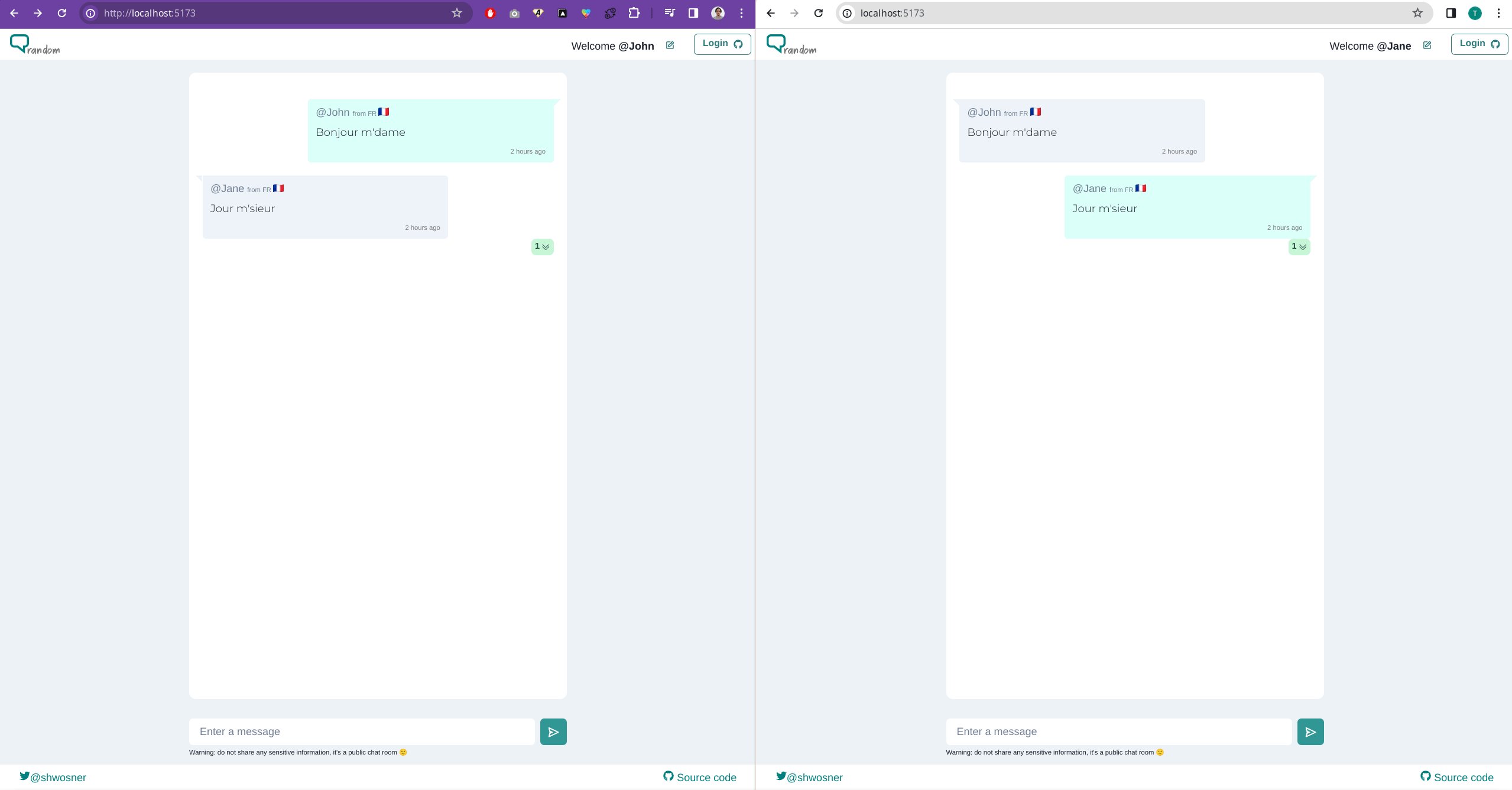
Essai du projet chat

Je suis plutôt satisfait de son fonctionnement, en sachant que si l'on regarde dans les détails du projet, l'insertion se fait très simplement, comme pourrait le faire un firebase:
// supabaseClient.js
import { createClient } from "@supabase/supabase-js";
const supabaseUrl = import.meta.env.VITE_SUPABASE_URL;
const supabaseKey = import.meta.env.VITE_SUPABASE_KEY;
const supabase = createClient(supabaseUrl, supabaseKey);
export default supabase;
Puis dans votre composant:
const { error } = await supabase.from("messages").insert([
{
text: message,
username,
country,
is_authenticated: session ? true : false,
},
]);
Alors, que vaut Supabase ?
Pour résumer, Supabase est une technologie qui vous permettra d'aller vite, il embarque énormément de fonctions comme listés au-dessus.
En sachant, que vous disposez d'une API Rest qu'il vous faut configurer avec les politiques de sécurité, comme précisés dans les exemples .
Les Edge Functions vous permettront de préparer des fonctions stockés et distribués, pour exécuter du code de manipulation de données côté serveur uniquement. Pour en savoir plus, consultez la documentation ici .
Pratique pour mettre en place des batchs de traitement de données:
- Pour publier une newsletter en parcourant la base d'inscrits
- Pour faire passer des documents en archive régulièrement
- Pour changer les statuts de certaines données en base
Par ailleurs, l'hébergement de Vecteurs permettent de donner un sérieux avantage à votre base:
- Hébergement de données complexes
- Capacités à faire des recherches d'éléments similaires en base
- Apporte des possibilités d'exploitation dans le domaine de l'IA
Pour en apprendre d'avantage sur le sujet, la documentation fournie même des exemples .
Honnêtement, je ne m'attendais pas à autant de chose lorsque j'ai essayé ce projet pour la première fois, mais je dois admettre que je suis agréablement surpris.
Qu'on le veuille ou non, Firebase avec une approche NoSQL rencontre forcément un problème de croisement de données lorsque les modèles sont un peu trop imbriqués. Supabase utilise une approche de base relationnelle et ne rencontre pas les mêmes problèmes, en revanche nécessite plus d'organisation lors de la conception de données.
Utiliser Supabase implique d'avoir un peu plus de maturité dans sa vision technique, donc ne s'adressera qu'aux développeurs un peu plus expérimentés, ou aux projets qui ont un modèle de données éprouvé, peu enclin à être altéré dans le temps.
La R&D n'est pas morte 💪, il est toujours possible d'innover même dans des domaines qui semblent être maîtrisés et dominés depuis longtemps.
Supabase est un exemple d'innovation et loin d'être une simple copie de Firebase, je pense réellement que c'est un challenger concret qui apporte quelque chose de nouveau au paysage tech.
En revanche, je vous suggère tout de même la vigilance concernant la sûr utilisation des events pour le temps réel. Dans ma vie ayant travaillé sur des jeux massivement multijoueur en entreprise qui s'appuyait sur des technologies tel que Firestore, j'ai pu voir que le concept n'est pas fait pour être exploité uniquement pour cette raison.
En effet, à partir de 6000 écoutes, vos propagations sont différés sur les listeners, entraînant des retards, des désyncho etc... Dîtes vous que le broadcast a une latence difficile à maîtriser dans le temps, car il ne s'agit pas que de vous sur toute la plateforme SaaS mais de tous les clients du services. En d'autre termes, le débit ne vous étant pas dédié, vous ne maîtriserez jamais le paramètre timing. Pour cela je vous conseille une architecture Socket master/slave sur vos propres infrastructures.
De même la licence de Supabase est intéressante (MIT license), mais le phénomène Redis a montré que dès qu'une entreprise est à l'origine d'un produit, cela peut rapidement tourner au fiasco.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev