Comment l'IA va remplacer des services de GED et OCR

Créez un lecteur de factures intelligent avec Ollama et Llama3 Vision en local, sans API, grâce à l’IA open source. 100% offline, rapide et bluffant.
Coucou les amis,
De toute l'histoire du développement, ça n'a jamais été aussi simple de sortir un produit autour de l'OCR, comprenez de la reconnaissance de documents.

Ce besoin relève d'une complexité technique, et retire une sacrée épine du pied de nos sociétés : gagner du temps !
La lecture de documents est un sujet tellement complexe que certaines boîtes en ont fait un service.
Entre toutes les sociétés de GED (gestion électronique des documents), OCR (Optical Character Recognition, ou encore reconnaissance optique des caractères), que ce soit dans le classement des documents ou dans la gestion administrative ou comptable, cette fonctionnalité est un enjeu majeur et a donné naissance à de nombreuses startups.
Que diriez-vous si je vous disais que des features qui ont mis des mois ou des années à être construites dans ces sociétés, peuvent être réalisées chez vous en moins de 5 minutes aujourd'hui grâce à la puissance de l'IA.
Je vais vous le prouver tout de suite.
Connaissez-vous Ollama ?
Ollama est un outil qui permet de télécharger et lancer des modèles d'IA en local sur votre machine sans payer quelconque service d'IA par API.
Et des modèles open source, vous en avez à la pelle : Mistral, Llama (version open source de Facebook), Gemma (de Google).
Si vous possédez :
- un Mac Apple Silicon M1, 2, 3, 4...
- ou un ordinateur avec un TPU
- ou une carte graphique Nvidia (de préférence)
- ou une carte graphique AMD et les drivers ROCm
Vous pouvez déjà l'installer chez vous et commencer à utiliser un modèle en local, offline.
Pour ma part, j'ai installé Ollama sur ma machine, et j'installe le modèle Llama3.2-vision, spécialisé dans la compréhension d’images.
ollama pull llama3.2-vision
Objectif de notre prototype
Nous allons créer un programme de lecture de factures. Imaginons que nous avons créé un service où les utilisateurs peuvent envoyer leur facture et nous devons numériser ces informations.
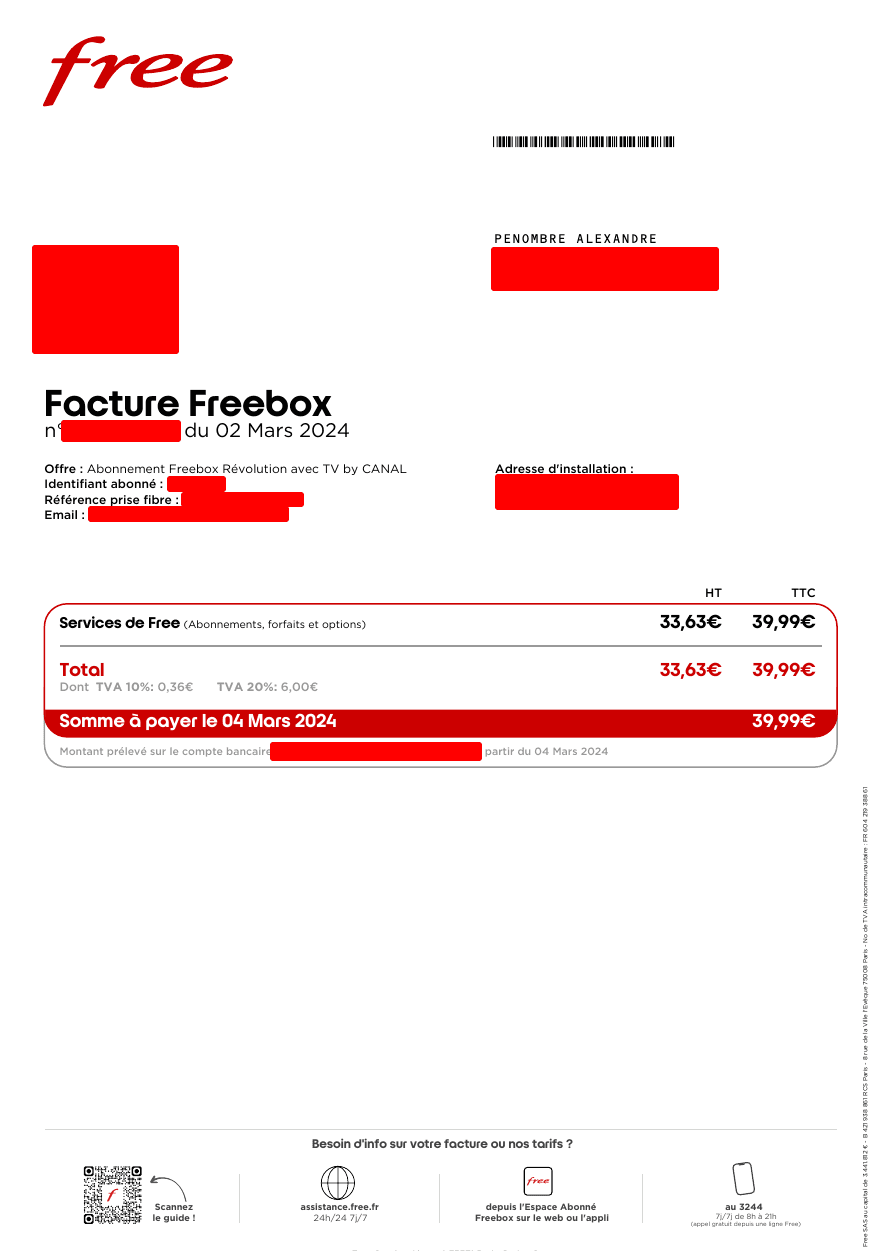
Voici la facture que je vais prendre en sample:

Je fais exprès de lui donner une image et pas un PDF ou contenu lisible.
Lecture d'une facture avec Node.js
Nous allons faire un script Node.js qui va lire les informations de cette facture, je vais demander des éléments très simples comme le nom du client, le montant HT et le montant TTC.
Pour info j'utilise Node 20.
Commençons par installer les dépendances:
npm add ollama zod zod-to-json-schema
Je vais définir un schéma de ce que j'attends exactement en sortie, ici un JSON avec des éléments précis car les LLMs ont tendances à donner tout un tas d'informations inutiles.
Définition de notre schéma Zod
Zod est une librairie qui permet de créer des schéma et des validateurs automatiques, ces validateurs vont permettre de corriger votre model jusqu'à ce qu'il vous donne une réponse qui correspond exactement à ce que vous attendez.
// fichier: invoice.mjs
import { z } from "zod";
export const invoiceSchema = z.object({
customerName: z.string(),
amountWithoutTaxes: z.number(),
amountWithTaxes: z.number(),
error: z.string().optional(),
});
Utilisation du model llama3.2-vision
Le model llama est un llm open source de Facebook, et son extension vision est une version dédiée à la lecture d'image. Facebook est excellent dans ce domaine, vous imaginez bien le nombre d'image qu'ils voient transiter sur leur services au quotidien. Ils sont rodés !
Le modèle fait environ 8go, donc je vous recommande une carte graphique en conséquence.
Pour ma part j'ai testé sur un Apple M1 Max 64go sans soucis et un serveur Linux doté d'une RTX 2080 Ti 11go.
// fichier: index.mjs
import ollama from "ollama";
import { invoiceSchema } from "./invoice.mjs";
import zodToJsonSchema from "zod-to-json-schema";
const response = await ollama.chat({
model: "llama3.2-vision:latest",
messages: [
{
role: "user",
content: "describe this picture:", // la demande que je formule au llm
images: ["./free.png"], // notre image cible
},
],
format: zodToJsonSchema(invoiceSchema), // on formate la réponse du llm
});
console.log(response.message.content); // affichage du résultat
Le résultat est bluffant
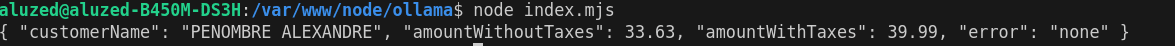
Voici la réponse du LLM après quelques secondes de calcul:

Autrement dit, le script a récupéré exactement les informations qu'on lui a demandé, en quelques secondes, via des instructions basiques.
En vidéo si vous préférez:
C'est effrayant à quelle vitesse l'IA rend tout obsolète. En tout cas quand on se sert de lui comme outil, il est très efficace.
Une chose est sûre, beaucoup de sociétés vont devoir revoir leur business model.
Car ce qui était autrefois une barrière à l'entrée pour concurrencer leur service, peut désormais être lancé par n'importe qui dans sa chambre.

Bon code !

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev