Tailwindcss et Classnames en un seul package

Tailwindcss c'est un peu la librairie CSS parfaite qui permet d'utiliser des classes au lieu de devoir déclarer du CSS. Cette librairie fait gagner un temps fou et plus le temps passe à l'utiliser, plus votre vitesse de programmation. Aujourd'hui nous allons voir une librairie qui cumule Tailwindcss et Classnames.
Pourquoi Tailwindcss ? 🤔
Il existe déjà des librairies CSS tels que Bootstrap, Bulma, Ui-kit etc... Ces librairies ont apporté leur lots de nouveautés notamment le passage à la grille de N colonne pour organiser ses vues de manière horizontale.
Mais ces librairies ont déjà une d'identité visuelle forte et lorsque l'on veut créer quelque chose de personnalisé, il faut souvent importer ces librairies (qui sont déjà lourdes), puis les personnaliser (ajouter un custom CSS qui alourdi d'autant plus notre projet).
Tailwindcss propose une approche de compilation à la volée qui va garder uniquement l'essentiel de ce que nous utilisons dans le projet. Cette approche permet d'optimiser la taille de nos livrables, de plus Tailwind est une alternative qui laisse place à notre créativité en matière de design car cette librairie ne fourni que les outils. C'est à vous de créer vos composants etc...
A quoi sert Classnames ? 🧐
Classnames est un paquet qui permet les classes d'un composant de manière très simple. Cette librairie permet d'ajouter les classes conditionnellement et de concaténer, etc....
import cn from 'classnames'
type ComponentProps = {
bold: boolean
}
const Component = ({ bold }: ComponentProps) => {
return (
<div className={cn('rounded-lg', 'bg-white', { 'font-bold': bold, 'font-semibold': !bold })}>
// contenu...
</div>
)
}
Dans cet exemple, la classe au moment du rendu sera 'rounded-lg bg-white font-semibold' ou 'rounded-lg bg-white font-bold' en fonction de la valeur de la propriété bold. Et on peut continuer à mixer les propriétés en ce sens.
D'ailleurs, il n'est pas obligatoire de passer une seule classe par argument, on aurait très bien pu mettre ensemble les deux premiers arguments : 'rounded-lg bg-white'.
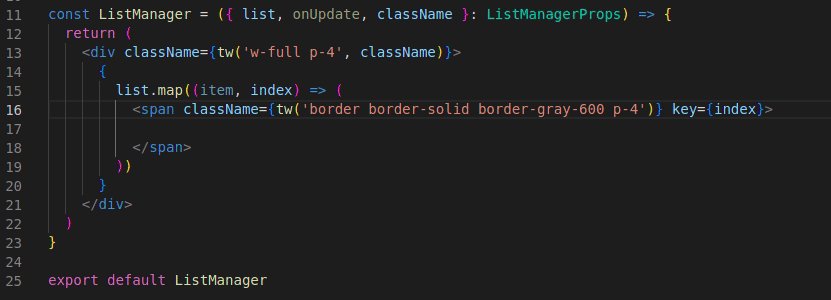
Faire aussi bien que Tailwindcss et Classnames réunis 🤝
Le paquet twind prend le meilleur des deux mondes. Et c'est littéralement la révolution !
Commencez par installer le paquet :
yarn add twid
Puis vous pouvez vous en servir comme ceci :
const Title = () => {
return (
<h1 class="${tw`font-bold text(center 5xl white sm:gray-800 md:pink-700)`}">
This is Twind!
</h1>
)
}
Remarquez que dans cet exemple qui vient de la documentation de twind, on utilise text(...) comme une fonction. Tout ce qui se trouve entre les parenthèses seront concaténés par text-. Le code est donc encore plus court à écrire pour un résultat similaire.
Pratique non ?
En n'oubliant pas d'installer l'extension vscode pour avoir l'intellisense :

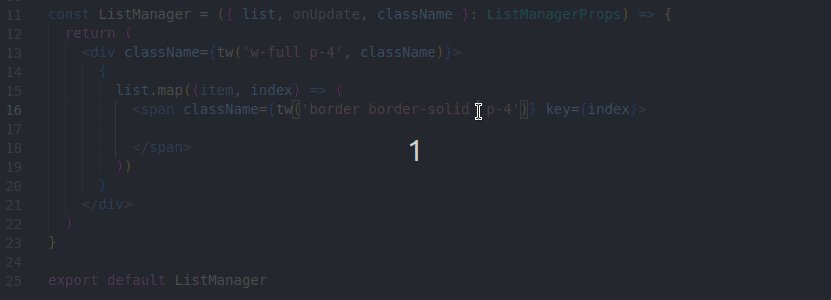
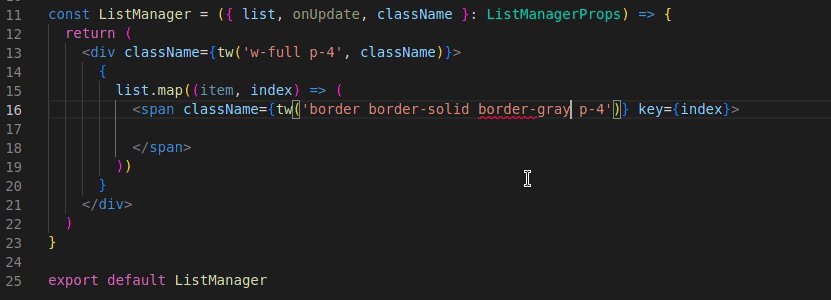
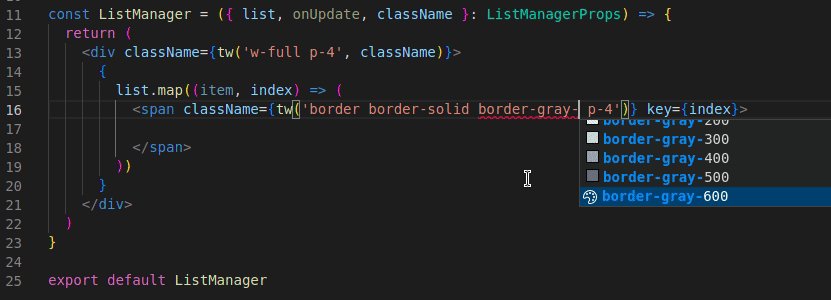
Vous pourrez bénéficier ensuite de l'auto-complétion avec le raccourci "CTRL + Space" (sous linux)

En tout cas, cette librairie m'a convaincu et j'ai fait le choix de m'en servir pour mes projets futurs. 😃

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev

