Petit point technique sur le blog

Découvrez pourquoi j'ai migré mon blog d'un moteur custom Node.js Express/Handlebars vers une plateforme Next.js, Strapi et React en full TypeScript.
Un blog avec Next.js et Strapi
Ces technologies ont la particularité d'avoir une communauté active et présente, et m'ont permis d'accélérer le développement de ce blog personnalisé. J'ai pu m'appuyer sur des bases existantes solides et me concentrer sur la personnalisation de l'affichage, du contenu, etc.
Typescript, une course à la stabilité
Cette plateforme aura pris exactement deux semaines pour voir le jour. Alors, effectivement mon temps était sporadiquement utilisé sur ce projet personnel, le soir et les week-end et finalement, le projet a vu le jour assez rapidement.
Le gros du changement concerne le langage utilisé pour coder la plateforme, on est passé de Javascript à Typescript qui est tout de même beaucoup plus fiable en matière de livrable. Cela signifie tout simplement que pour chaque feature livré, je n'ai pas ou quasiment pas eu à intervenir de nouveau pour fixer quelque chose.
Effectivement, on est sur une courbe de rendement (similaire à une courbe d'apprentissage), c'est à dire que pour produire quelque chose en Typescript, on fourni un peu plus d'effort, mais le résultat obtenu est très robuste et satisfaisant.
Par ailleurs, nous avons pu faire cela en un délai record, grâce à Strapi utilisé dans sa version beta, elle aussi en Typescript !
Pour ceux qui ne connaissent pas Strapi , je vous recommande leur documentation ici, ainsi que pour Next.js .
Ce moteur de blog que fait-il de plus que les autres ?
Alors, il s'agit d'un moteur de blog avec Strapi utilisé comme backoffice, mais à la différence d'autres moteurs existants sur le marché tel que Wordpress ou Joomla, il est beaucoup plus flexible (en tout cas pour un développeur).
Voici une liste des avantages :
- Flexible (possibilités sans limite, vente de produits, contenu multimédia, etc...)
- Robuste (grâce à Typescript, j'imagine qu'il y a de petites choses à corriger, mais globalement pas de bugs)
- Rapide, grâce à notre caching sur mesure (entre 2 rafraîchissement je suis à 100ms parfois)
- Composants React (qui fera plaisir aux développeurs)
- Responsive nativement (oui j'ai codé 100% du thème dans un style clair et sobre grâce à Tailwindcss, sans utiliser de template ou autre)
Le blog prend alors ici des allures d'applications si on le souhaite, car on a les pleins pouvoirs et main mise sur le code source.
Quelles sont les fonctionnalités de ce blog ?
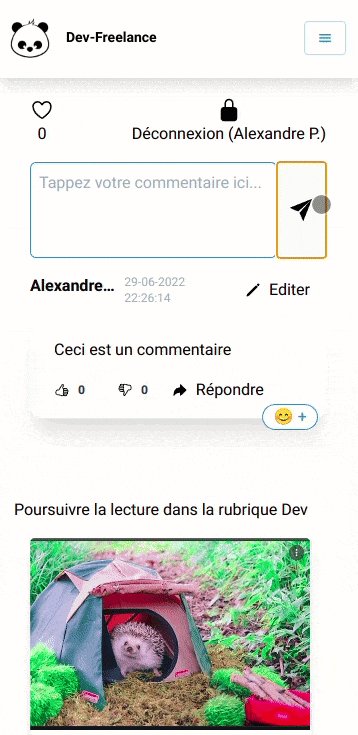
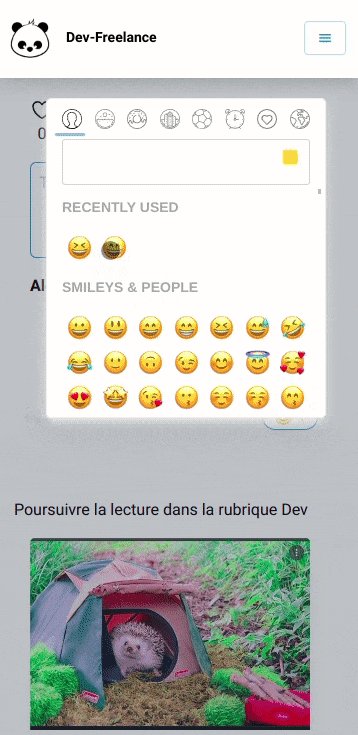
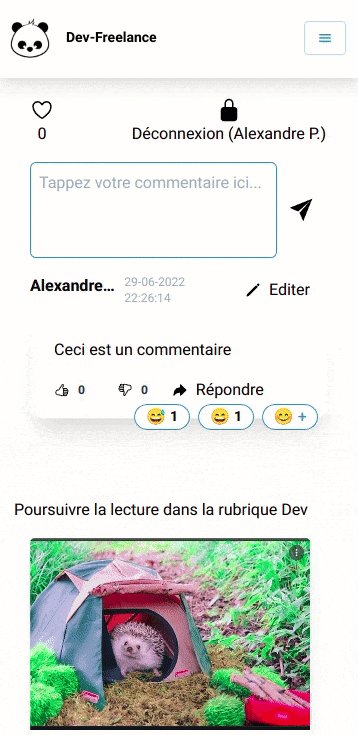
Le blog dev-freelance se devait de fonctionner comme tout type de blog, à savoir : poster du contenu et recevoir du feedback. C'est pourquoi, j'ai rapidement conçu un module de commentaires. Il est donc possible de s'inscrire sur le blog afin de poster des commentaires, réagir aux autres commentaires, de liker les articles...
Ce module commentaire a pu être intégré au sein même de Strapi, afin d'éviter de cumuler plusieurs backend pour le faire. J'ai créé les modèles de données, personnalisé certains endpoints et le tour était joué. Ce n'est pas la partie la plus difficile tant la documentation de Strapi est détaillée. Dans le cas contraire, vous avez énormément de supports sur internet (github, stackoverflow, etc.).

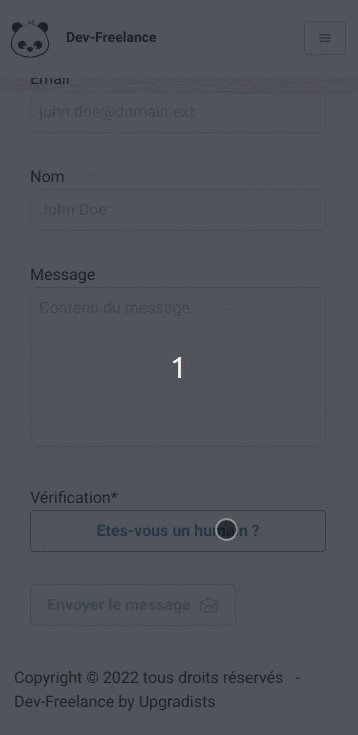
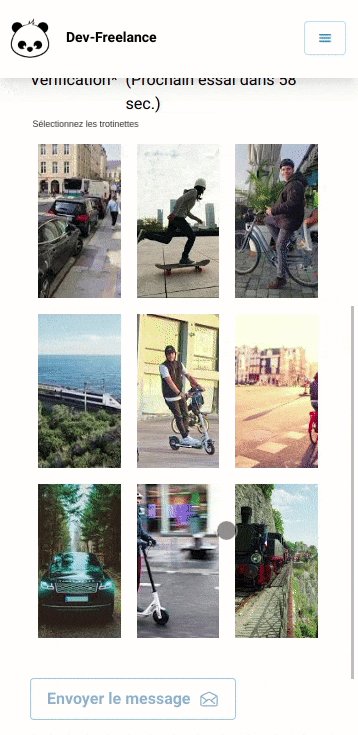
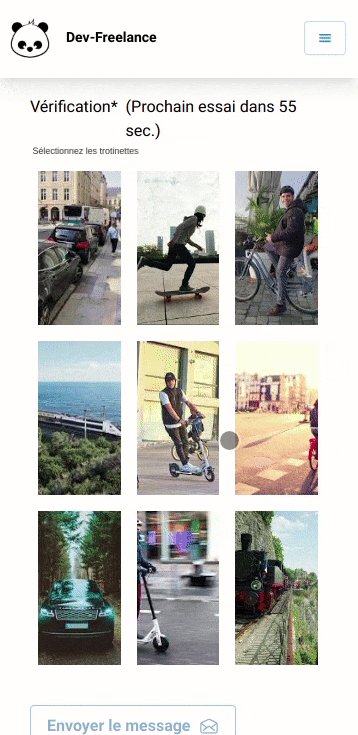
J'ai aussi intégré mon système de captcha sur-mesure afin de parer à toute éventualité contre les bots d'internet (croyez-moi ils sont légion). Je constate tout de même que j'ai quelques optimisations à faire sur mobile, notamment sur les ratios d'image, mais cela reste potable.

L'intégration de contenu multimédia en passant par les vidéo youtube ou les audio de soundcloud.

Quel projet après celui-ci ?
Maintenant que le blog semble assez stable, que ce soit pour la partie email, contenu, etc, il me reste tout de même quelques pages que j'aimerais ajouter comme la gestion du compte utilisateur. Et probablement encore du travail à effectuer pour optimiser le blog pour la SEO.
En outre, je ne vous cache pas que j'ai encore beaucoup d'autres projets en cours, sur lesquels j'avance petit à petit et que j'ai hâte de sortir. Petit teaser, il y a des projets en Meteor Typescript, d'autres projets en Next.js... Bref encore beaucoup de challenge en perspective.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev

