Mise à jour de Next.js 12 vers 14

Voilà, après le back, il faut bien faire le front, il en avait besoin. On passe de Next.js 12 vers 14, toujours en Page Router. Tout ça en moins d'une heure. Accrochez vous !
Next.js 12
La mise en place de cette version du blog a commencé sous Next.js 12. Grand fan de Typescript, ce langage m'a permis d'aller vite, de faire propre, de m'y retrouver facilement et d'être assez bulletproof sur les erreurs.
Attention, je ne dis pas qu'il n'y en a pas, mais je dis que j'ai dû en éliminer 98% facile. No joke !
Next.js est une technologie que j'apprécie beaucoup car j'aime l'approche des composants React de manière générale, mais j'aime aussi la philosophie tourné Dev XP (c'est à dire l'expérience améliorée pour les développeurs). Next permet le server side render (améliorant grandement la SEO), et utiliser ses composants React de manière isomorphique (peu importe que vous soyez en back et en front).
Etat de la performance sur Next.js 12
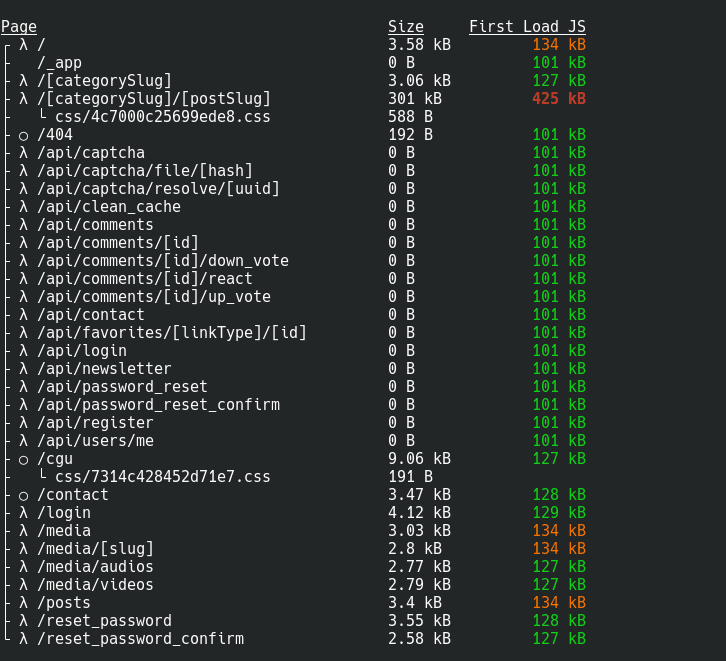
J'utilise pas mal de librairies tel que Marked pour render le Markdown, Highlight.js pour la coloration syntaxique, Charts et Mermaid, tout cela a un poids. Lorsque je compile mon serveur, j'ai les statistiques suivantes:

Ma page la plus lourde fait 425kb, cela aura une conséquence sur les temps de chargement. Il faut faire le maximum pour le réduire, mais je ne peux pas aller plus loin, sans me lancer dans une refacto énorme et la réécriture de beaucoup de libs externes.
Passage à Next.js 14
Lors du passage à Next.js 14 toujours en Page Router afin de ne pas casser la structure, j'ai opté pour la centralisation vers un dossier src/.
Et c'est à peu près le seul changement que j'ai fait, sans compter la mise à jour des paquets tels que Marked, Higlight, React-Query, etc...
Next.js lui même a quelque breaking changes entre 12 et 14, par exemple les < Link > qui pendant longtemps servaient à wrapper des < a href > sont maintenant des standalones. Donc il a fallu faire quelques légères retouches.
// Avant
<Link href="/">
<a className="w-full mb-4 text-gray-500" title="Aller à l'accueil">
Accueil
</a>
</Link>
// Maintenant
<Link
href="/"
className="w-full mb-4 text-gray-500"
title="Aller à l'accueil"
>
Accueil
</Link>
De même, React-Query a changé depuis 2 ans. Désormais, le paquet se charge depuis "@tanstack/react-query"
React-Query ne permet plus la définition de onSuccess et onError sur les queries, mais uniquement sur les mutations. De plus, les query et mutations se déclarent via un unique argument de type objet, voyez plutôt:
// Avant
useQuery(
['favorites', linkType, contentId],
() => fetch(`/api/favorites/${linkType}/${contentId}`).then((res) => res.json()),
{
onSuccess: ({ favorite }: { favorite: boolean }) => {
setFavorite(favorite)
},
}
)
// Maintenant
const { data, isPending } = useQuery<{ favorite: boolean }>({
queryKey: ["favorites", linkType, contentId],
queryFn: () =>
fetch(`/api/favorites/${linkType}/${contentId}`).then((res) =>
res.json()
),
});
Cela implique l'utilisation de useEffect si vous voulez retourner un state une fois que isPending sera false.
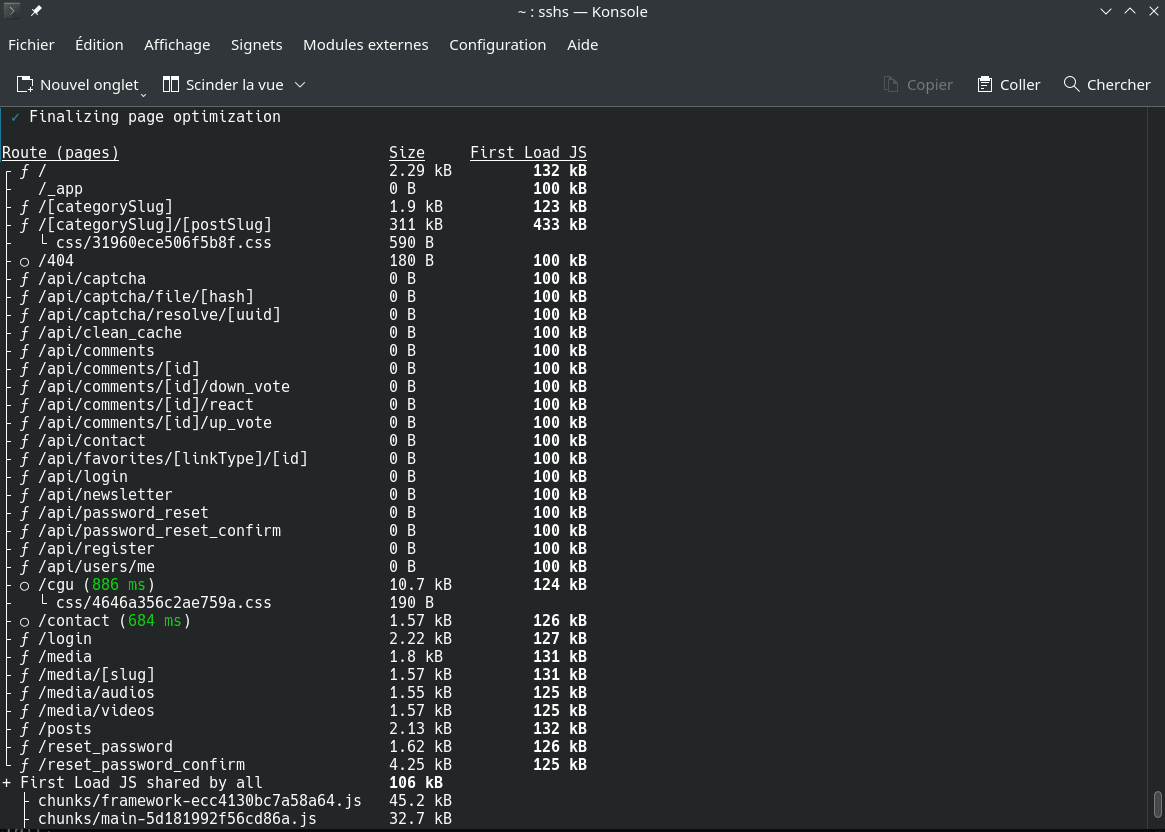
Après les quelques correctifs et un redéploiement, nous obetenons ces stats:

Vous remarquerez qu'ils ont retiré la coloration des sizes. Coincidence ?
Alors premier constat, je prends 10kb avant/après. Pour autant, est-ce dramatique ?

Et bien la réponse est non !
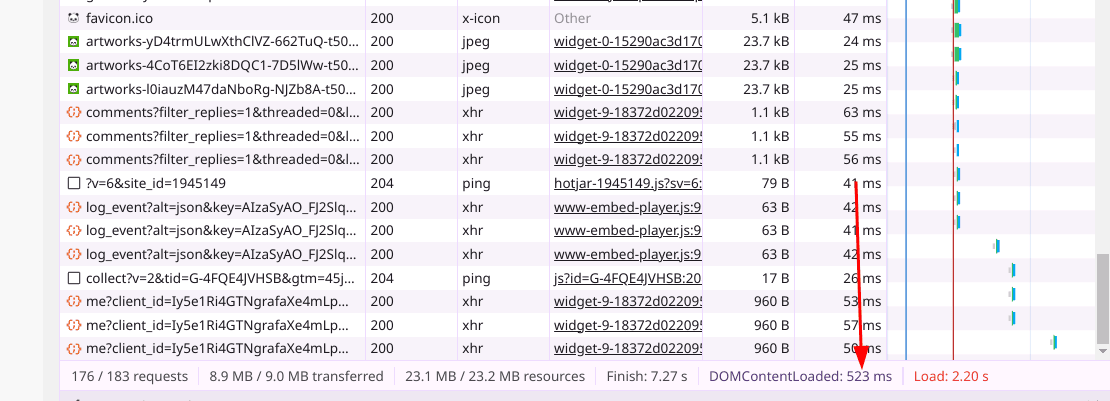
Les networks calls de la page sont toujours aussi rapide à charger, en sachant que je suis Cache Disabled. Donc avec l'activation, je vous laisse imaginer le résultat.
Je dois admettre que je suis assez content de cette mise à jour. Vive Next.js, vive Strapi et surtout vive Typescript ! 😍

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev

