Configurer une clé DKIM sur OVH avec Node Mailer

Configurez une clé DKIM sur Linux et OVH pour éviter les spams, puis utilisez Nodemailer pour envoyer des emails sécurisés depuis votre projet Node.js.
Génération des clés DKIM
En général, je commence par me positionner dans le dossier du projet et je crée un répertoire dkim que je prends soin d'ajouter dans .gitignore.
Dans ce même répertoire, depuis un terminal, je lance les commandes:
openssl genrsa -out dkim-private.pem 1024
openssl rsa -in dkim-private.pem -pubout -out dkim-public.pem
Je vais le faire en même temps que vous, je génère des clés de test, et j'ai une clé publique qui ressemble à cela si je fais une lecture avec cat:
-----BEGIN PUBLIC KEY-----
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQComXSGZdPfYZOcB1eN1FOxqfSW
CuJoZ8sgkQqP8RR/6YbXhadj4IwUCW/LuUtc5P1IlVDmHSWjYOTiNyfZZknR6Lpf
0Fek3QopucTf4mF+466HMx5B9sryEcrOy011zRtGuONg9wiSxjebzJHqN2C+yRJK
ofYeTm2zplM8YFfLEQIDAQAB
-----END PUBLIC KEY-----
Ainsi je génère mes clés DKIM que mon process Node utilisera pour authentifier que le nom de domaine est bien le mien. Il s'agit d'une signature pour l'envoi de mail, un peu de la même façon que fonctionne votre certificat SSL.
Configuration OVH
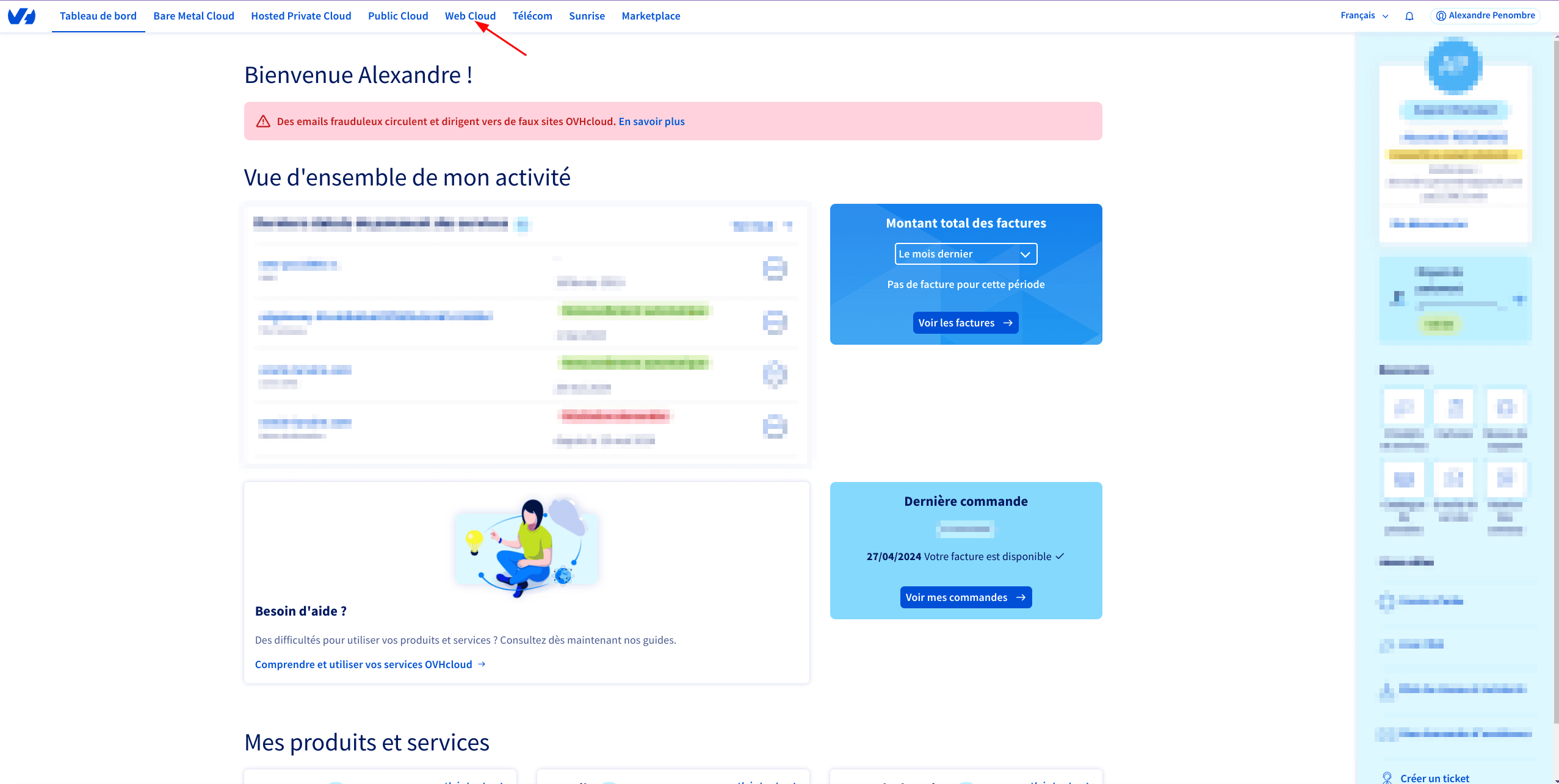
Maintenant rendez-vous sur votre interface OVH.
Dirigeons-nous vers la partie Web Cloud, comme ceci:

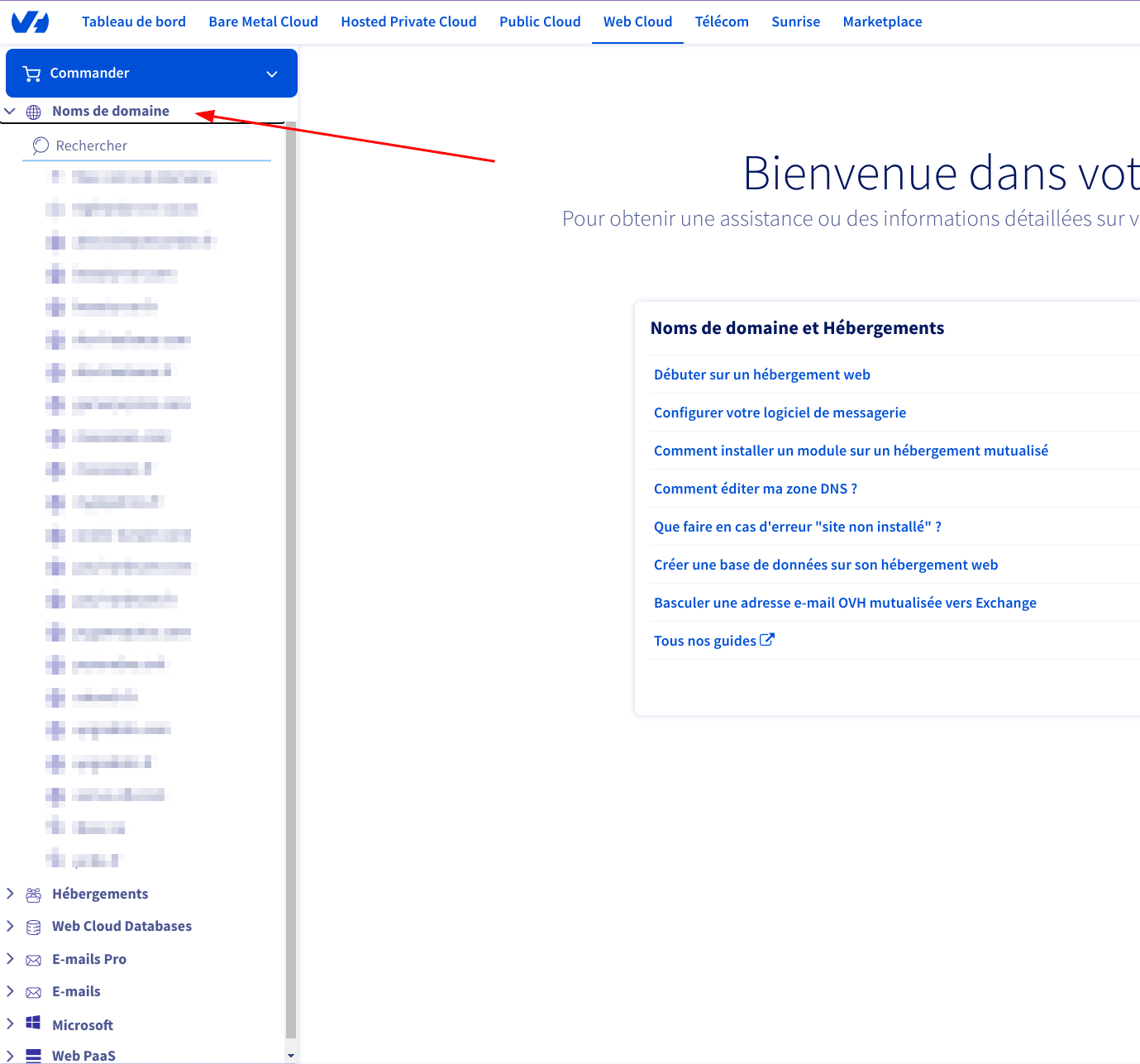
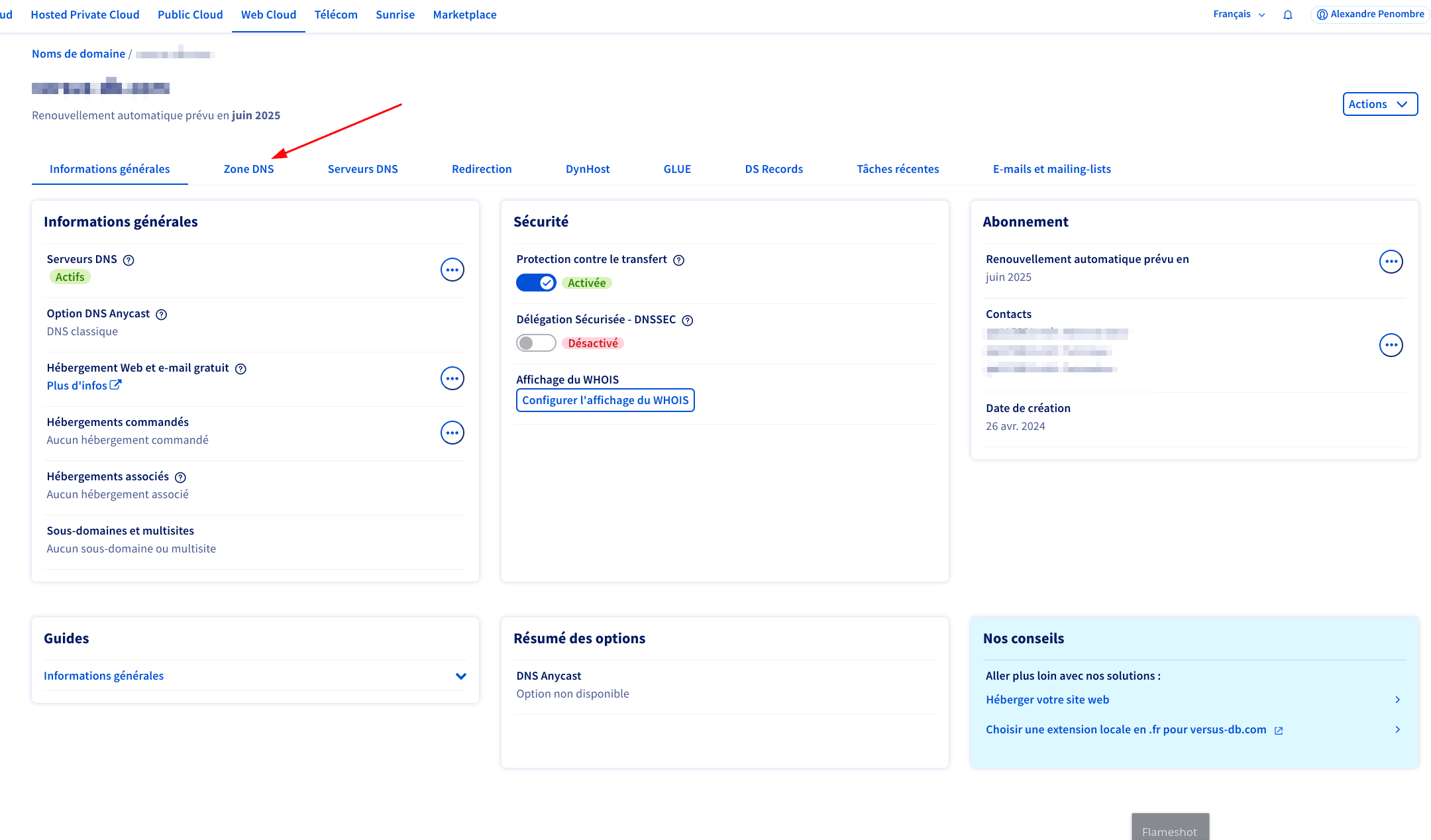
Déroulez vos noms de domaines à gauche, et choisissez celui qui vous intéresse :

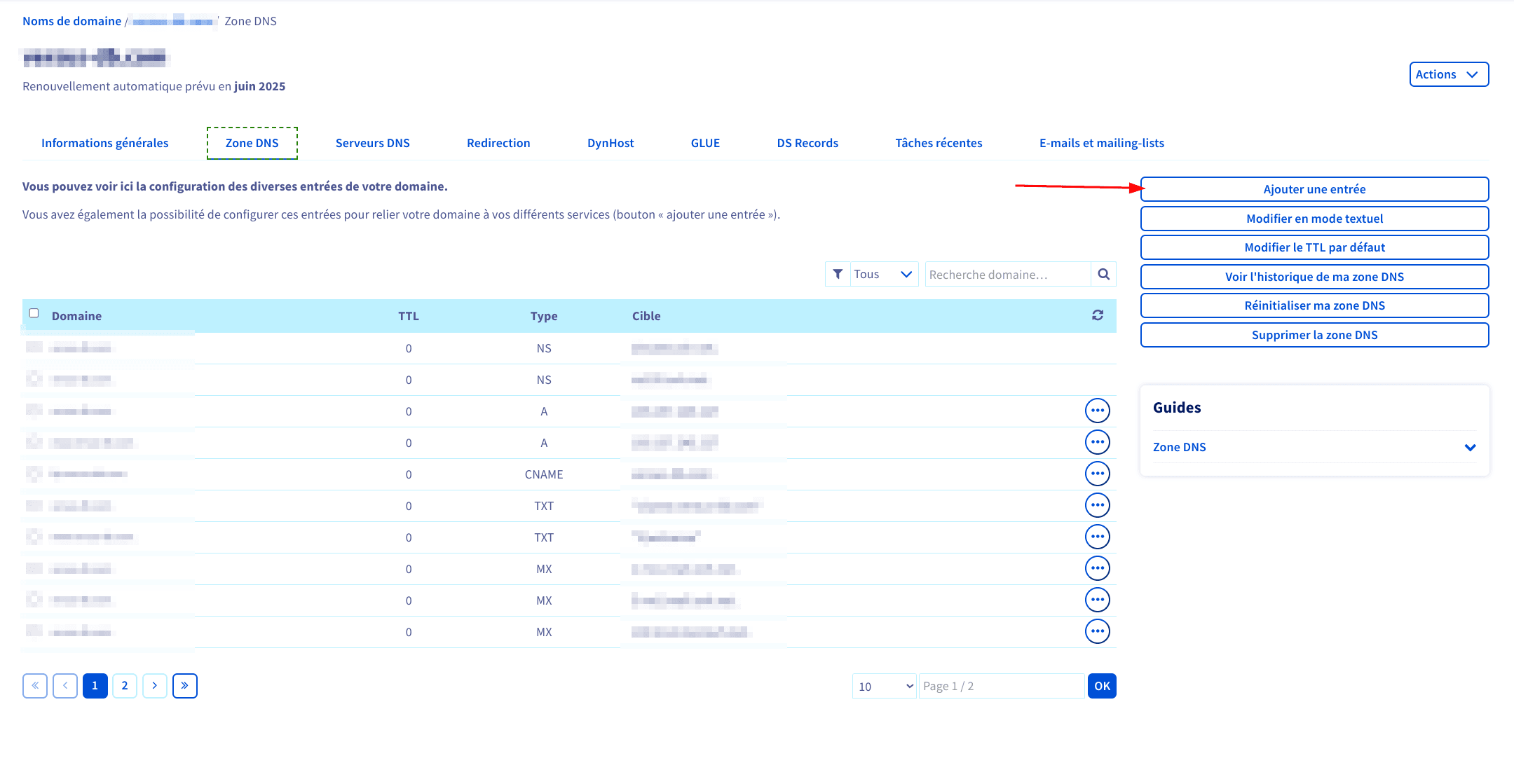
Maintenant, rendez-vous dans Zone DNS:

Nous allons ajouter une nouvelle entrée:

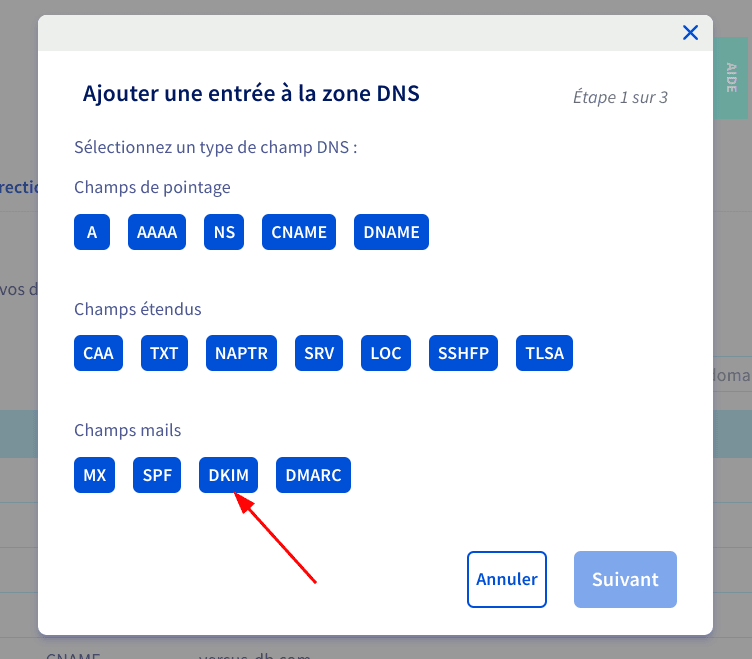
De type DKIM:

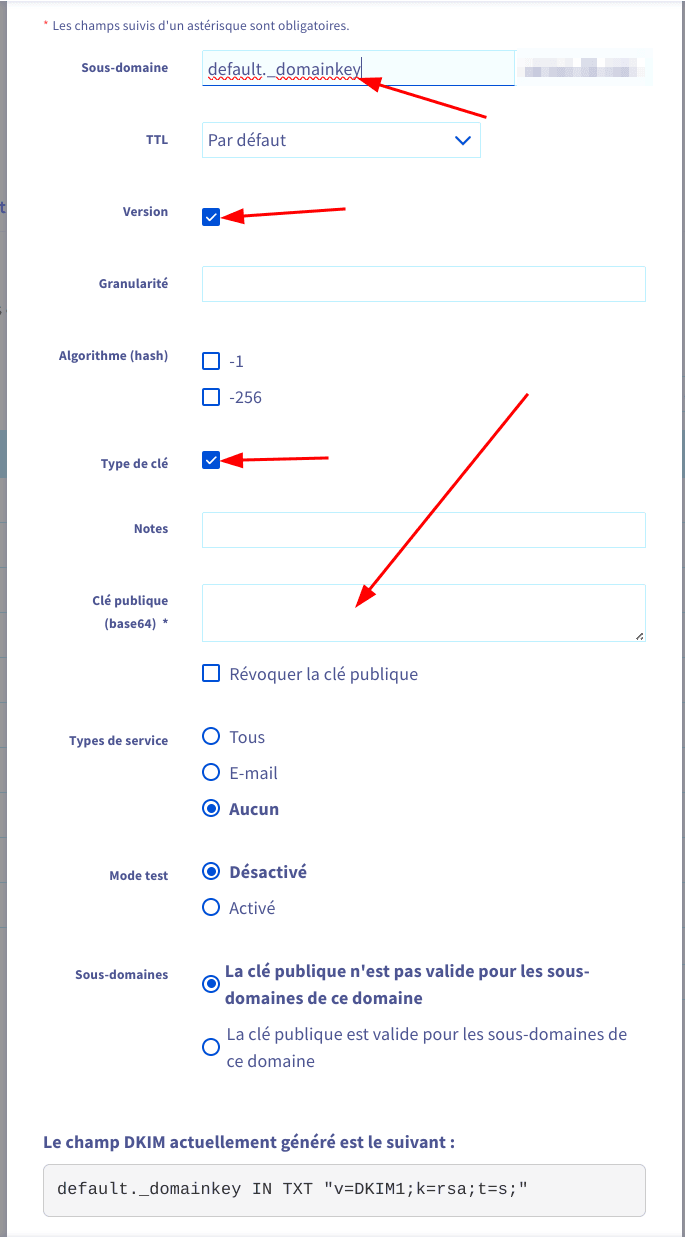
Maintenant vous allez voir un formulaire s'afficher :

Ici, nous allons :
- Entrer le sous-domaine: default._domainkey
- Cocher version
- Cocher type de clé
- Et dans le textarea Clé publique (base64), nous allons copier coller le contenu de notre clé publique sans les -----BEGIN PUBLIC KEY----- et -----END PUBLIC KEY-----. On ne copie que le contenu de la clé elle-même. Dans mon cas:
MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQComXSGZdPfYZOcB1eN1FOxqfSW
CuJoZ8sgkQqP8RR/6YbXhadj4IwUCW/LuUtc5P1IlVDmHSWjYOTiNyfZZknR6Lpf
0Fek3QopucTf4mF+466HMx5B9sryEcrOy011zRtGuONg9wiSxjebzJHqN2C+yRJK
ofYeTm2zplM8YFfLEQIDAQAB
- Je valide le formulaire
Une entrée devrait se créer dans votre Zone DNS.
Envoyer des mails avec Typescript
Vous devriez avoir installé nodemailer comme ceci:
yarn add nodemailer
yarn add -D @types/nodemailer
Une fois nodemailer installé, j'espère que vous avez Typescript, si ce n'est pas le cas, je vous recommande mon article qui vous apprend à bootstraper un projet Typescript .
Je travaille avec dotenv pour ne pas mettre en dur mes configurations, ainsi, à chaque fois que je fais une lib, je peux la copier coller sur tous mes projets.
yarn add dotenv
Et je configure mes variables dans mon fichier .env:
SMTP_PORT=587
SMTP_USER=contact@xxxx.com
SMTP_PASS=
SMTP_HOST=
SMTP_SENDER="Admin <contact@xxxx.com>"
Je vais faire une petite lib que j'appelle simplement mail.ts dans un dossier libs:
import dotenv from "dotenv"
import fs from "fs"
import nodemailer from "nodemailer"
import path from "path"
dotenv.config()
const DKIM_PATH = path.resolve(__dirname, "../dkim")
const transporter = nodemailer.createTransport({
host: process.env.SMTP_HOST,
port: Number(process.env.SMTP_PORT),
secure: false,
auth: {
user: process.env.SMTP_USER,
pass: process.env.SMTP_PASS
},
dkim: {
domainName: "<votre domaine>.com",
keySelector: "default",
privateKey: fs.readFileSync(
path.resolve(DKIM_PATH, "dkim-private.pem"),
"utf8"
)
}
})
export const sendMail = async (
destinationEmails: string,
subject: string,
txt: string,
html: string
): Promise<string> => {
try {
console.log(`Sending mail to: ${destinationEmails}`)
const info = await transporter.sendMail({
from: process.env.SMTP_SENDER,
to: destinationEmails,
subject: subject,
text: txt,
html: html
})
console.log("Message sent: %s", info.messageId)
return info.messageId
} catch (err) {
console.error(err)
throw err
}
}
Vous pouvez maintenant passer au test dans un fichier test avec Jest, ou faire un simple appel.
import { sendMail } from "@/libs/mail"
(async () => {
const messageId = await sendMail('monemail@domain.com', 'test', 'test', '<html><body><h1>test</h1></body></html>')
console.log(messageId)
})()
Vous devriez non seulement recevoir un email dans votre boite de réception et afficher un messageId par la même occasion.
Voilà, j'espère qu'avec ça, vous serez en mesure d'envoyer des mails, et surtout, de ne pas aller dans les spams.
D'ici la prochaine, bon dev à vous 😉

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev