Comment j'ai optimisé Strapi pour mon blog

J'ai accéléré mon site avec du cache Redis, en me servant de strapi comme CMS Headless. Je vous explique tout ici.
Utiliser les lifecycle de Strapi.js
Dernièrement je vous disais j'ai migré le blog depuis un projet custom Node.js Express & Handlebars vers un Next.js + Strapi TS-beta, et je ne regrette pas du tout. Cela m'a permis d'accélérer le processus développement au maximum. Au lieu de partir de 0 et devoir créer chaque brique, je suis parti de Strapi qui faisait tout le travaille de persistence et les routes API pour moi. J'estime que j'ai gagné 40% à 50% du temps de développement en procédant de la sorte.
Mise en place du caching avec Strapi
J'ai continué à améliorer cet outil avec une gestion de cache Redis qui permet de charger les données beaucoup plus rapidement du back au front.
Pour vous rafraîchir la mémoire je vous mets le lien de ma vidéo sur le caching ici .
J'ai mis en place des clés de caches en me basant sur les endpoints. En n'oubliant pas d'ajouter un pattern commun afin de pouvoir effectuer des actions groupés sur les clés de cache.
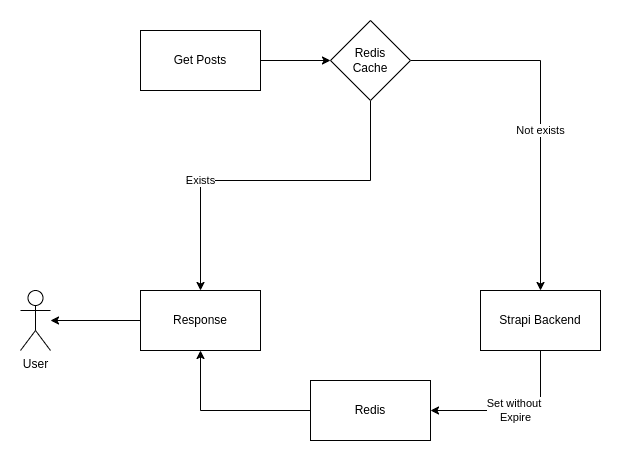
Lors de chaque Lecture, je vérifie d'abord l'existence des données dans le cache, et si Redis n'a pas de données, on va écrire le cache sans TTL. Etant donné que nous accédons à une seule et unique base dont le seul accès en écriture est Strapi, on respecte la règle qui nous permet de contrôler notre cycle de vie du cache.
En lecture :

On récupère les données depuis le cache ou on écrit le cache sans limite de durée.
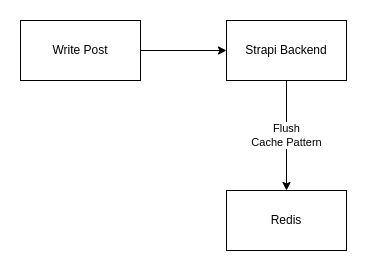
En écriture :

On en profite pour flusher totalement le cache via un pattern afin de récupérer de nouveau les données à jour. Autrement dit, je suis en mesure de garder le cache jusqu'à ce qu'un article soit modifié, supprimé ou qu'un nouvel article soit créé.
Cette simple optimisation me permet de charger mon contenu très rapidement, et éviter de flooder mon serveur Strapi en cas de requête répétée.

Alexandre P.
Développeur passionné depuis plus de 20 ans, j'ai une appétence particulière pour les défis techniques et changer de technologie ne me fait pas froid aux yeux.
Poursuivre la lecture dans la rubrique Dev